JQuery庫幾乎支持級聯樣式表(CSS)中包含的所有選擇器。 JQuery中的css()方法用於更改所選元素的樣式屬性。可以以不同方式使用JQuery中的css()。
css()方法可用於檢查所選元素的屬性的當前值:
用法:
$(selector).css(property)
返回值:它會返回所選元素的屬性值。
範例1:
Input:$("p").css("color");
Output:Output of the above input will return the
rgb() value of the element.
代碼1:
<!DOCTYPE html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js">
// this is the link of JQuery CDN direct from the
// jquery website so that we can use all the
//function of JQuery css()
</script>
</head>
<body>
<button>Click here and it will return the color value
of p element</button>
<p style="color:green">Wecome to gfg!</p>
</body>
<script>
$(document).ready(function() {
//here selecting button element
$("button").click(function() {
// here when the button is clicked css() method
// will return the value using alert method
alert($("p").css("color"));
});
});
</script>
</html>輸出:
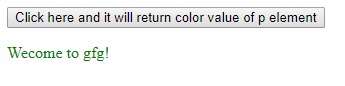
在點擊按鈕之前-

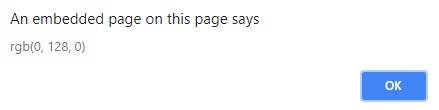
點擊按鈕後,

css()方法還用於添加或更改所選元素的屬性。
用法:
$(selector).css(property, value)
返回值:這將更改所選元素的屬性值。
範例2:
Input:$("p").css("color", "red");
Output:Output of the "p" element becomes red
whatever may be the color previously.
代碼2:
<!DOCTYPE html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js">
// this is the link of JQuery CDN direct from
// the jquery website so that we can use all
// the function of JQuery css()
</script>
</head>
<body>
<button>Click here and it will return the color value
of p element</button>
<p style="border:2px solid green;color:red;padding:5px">
Wecome to gfg!.</p>
</body>
<script>
$(document).ready(function() {
// here selecting button element
$("button").click(function() {
// here when the button is clicked css()
// method will change the color of paragraph
$("p").css("color", "green");
});
});
</script>
</html>輸出:
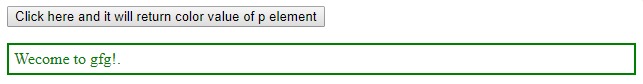
在點擊按鈕之前-

點擊按鈕後,

css()方法可以使用函數來更改所選元素的css屬性:
用法:
$(selector).css(property, function(index, currentvalue))
返回值:它將返回所選屬性的更改值。
範例3:
Input:$("p").css("padding", function(i){ return i+20;});
Output:Output will get is the paragraph with padding value
increases to "25px" whatever be the initial value.
代碼3:
<!DOCTYPE html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js">
//this is the link of JQuery CDN direct from
//the jquery website so that we can use all
//the function of JQuery css()
</script>
</head>
<body>
<button>Click here and the padding will change.</button>
<p style="border:2px solid green;color:green;padding=5px;">
Welcome to gfg!.</p>
</body>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css("padding", function(h) {
return h + 30;
});
});
});
</script>
</html>輸出:
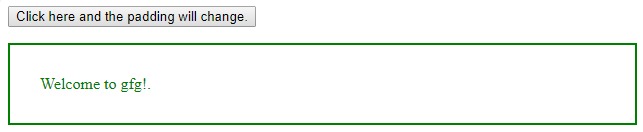
在點擊按鈕之前-

點擊按鈕後,

相關用法
- JQuery get()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery outerWidth()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery getJSON()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery html()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery triggerHandler()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | css() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
