jQuery中的triggerHandler()方法用於觸發所選元素的指定事件。
用法:
$(selector).triggerHandler(event, param1, param2, ...)
參數:此方法接受上述和以下所述的兩個參數:
- event: 它是必需參數,用於指定要為指定元素觸發的事件。
- param1,param2,...:這些是用於傳遞事件處理程序的可選參數,對於自定義事件特別有用。
示例1:此示例觸發了輸入選擇元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | triggerHandler() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | triggerHandler() Method</h2>
<input type="text" value="HELLO GEEKS">
<br><br>
<button>Click</button>
<!-- Script to trigger event -->
<script>
$(document).ready(function(){
$("input").select(function(){
$("input").after(" TRIGGERED!");
});
$("button").click(function(){
$("input").triggerHandler("select");
});
});
</script>
</body>
</html>輸出:

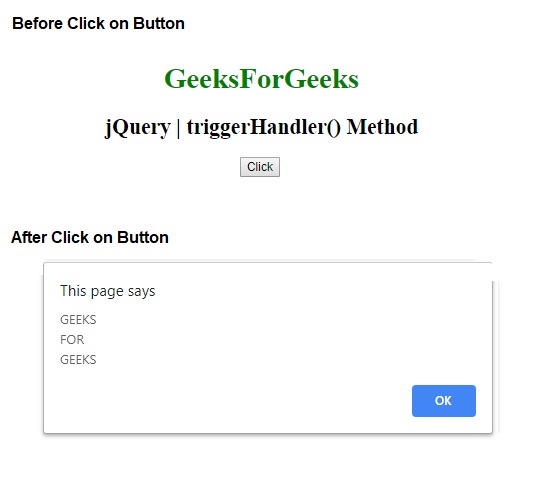
示例2:本示例觸發段落事件並顯示警報消息。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | triggerHandler() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | triggerHandler() Method</h2>
<button>Click</button>
<!-- Script to trigger events -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("button").on("myPara", function(event,
param1, param2, param3) {
alert(param1 + "\n" + param2 + "\n" + param3);
});
$("button").triggerHandler("myPara",
['GEEKS', 'FOR', 'GEEKS']);
});
});
</script>
</body>
</html> 輸出:

相關用法
- JQuery add()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery html()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery Misc get()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | triggerHandler() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
