jQuery中的html()方法用於設置或返回所選元素的innerHTML內容。
用法:
- 它返回第一個匹配元素的內容。
$(selector).html()
- 設置匹配元素的內容。
$(selector).html(content)
- 它使用函數設置內容。
$(selector).html(function(index, currentcontent))
參數:此方法接受上述和以下所述的兩個參數:
- content:它是必填參數,用於為所選元素指定新內容。
- function(index, currentcontent):它是一個可選參數,它指定一個函數,該函數返回所選元素的新內容。
- index:它用於返回元素在集合中的索引位置。
- currentcontent:它用於返回所選元素的當前HTML內容。
以下示例說明了jQuery中的html()方法:
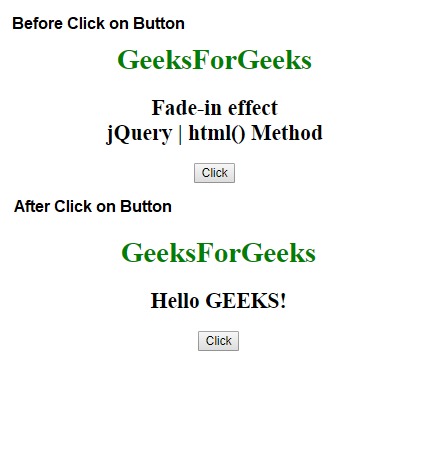
範例1:本示例將內容設置為元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
Fade-in effect<br>
jQuery | html() Method
</h2>
<button>Click</button>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h2").html("Hello <b>GEEKS!</b>");
});
});
</script>
</body>
</html>輸出:

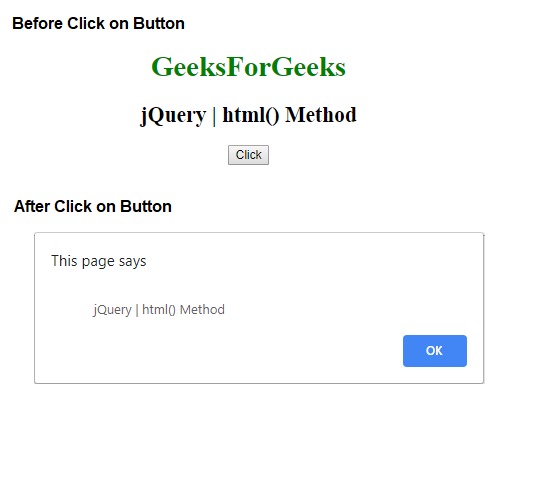
範例2:本示例返回element的第一個匹配項。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
jQuery | html() Method
</h2>
<button>Click</button>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("h2").html());
});
});
</script>
</body>
</html>輸出:

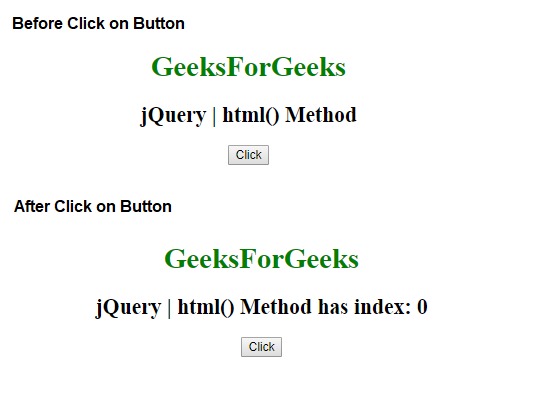
範例3:本示例使用函數設置內容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
jQuery | html() Method
</h2>
<button>Click</button>
<!-- Script to set the content -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("h2").html(function(n) {
return "jQuery | html() Method"
+ " has index: " + n;
});
});
});
</script>
</body>
</html>輸出:

相關用法
- JQuery before()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | html() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
