jQuery中的before()方法用於在所選元素之前添加內容。
用法:
$(selector).before( content, function(index) )
參數:此方法接受上述和以下所述的兩個參數:
- content:此參數保存要在元素之前插入的內容。內容的可能值可以是HTML元素,DOM元素,jQuery元素。
- function(index):它是可選參數,用於指定一個函數,該函數返回要插入的內容,然後元素和索引返回元素的索引位置。
範例1:本示例將內容插入到元素之前。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery before() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to insert element before button element -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("button").before("<p>GeeksforGeeks:"
+ " A computer science portal</p>");
});
});
</script>
</head>
<body>
<button>Click Here to Insert element before button</button>
</body>
</html> 在單擊按鈕之前:

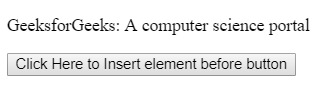
單擊按鈕後:

範例2:本示例在指定元素之前插入內容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery before() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to add content before the element -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("span").before("<span>GeeksforGeeks: </span>");
});
});
</script>
</head>
<body>
<span>A computer science portal for geek</span><br>
<span>A computer science portal for geek</span><br>
<span>A computer science portal for geek</span><br>
<button>Click to insert</button>
</body>
</html>之前單擊按鈕:

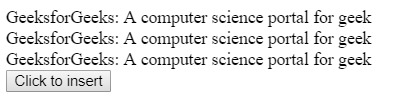
單擊按鈕後:

相關用法
- JQuery css()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery triggerHandler()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery Misc each()用法及代碼示例
- JQuery trigger()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery delegate()用法及代碼示例
注:本文由純淨天空篩選整理自AkshayGulati大神的英文原創作品 jQuery | before() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
