jQuery中的delegate()方法用於向指定元素添加一個或多個事件處理程序,這些事件處理程序是所選元素的子級,並且還用於指定一個函數,以在事件發生時運行。
用法
$(selector).delegate( childSelector, event, data, function )
參數:該方法接受上述和以下所述的四個參數:
- childSelector:它是必填參數,用於指定附加到事件處理程序的一個或多個子元素。
- event:它是必填參數,用於指定附加到元素的一個或多個事件。多個事件值以空格分隔,並且必須是有效事件。
- data:它是一個可選參數,用於指定要傳遞給該函數的其他數據。
- function:它是必需的參數,用於指定事件發生時要運行的函數。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
delegate() Method in jQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery script to add events -->
<script>
$(document).ready(function() {
$("div").delegate("h3", "click", function() {
$("h3").css("background-color", "green");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!</h1>
<p>
Click on the below element (lightgreen
background) to change background-color
</p>
<div style="background-color:lightgreen;">
<h3>GeeksForGeeks</h3>
</div>
<h3>GeeksForGeeks.</h3>
</center>
</body>
</html> 輸出:
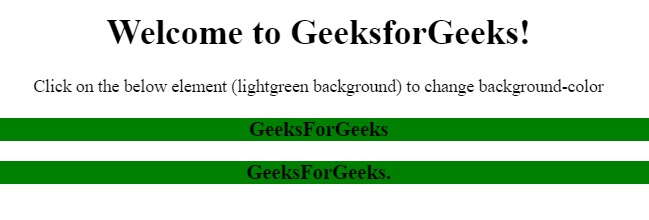
在單擊元素之前:

單擊元素後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
delegate() Method in jQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery script for delegate() method -->
<script>
$(document).ready(function(){
$("div").delegate("h3", "click", function(){
$(this).slideToggle();
});
$("button").click(function(){
$("<h3>This show how the delegate Method"
+ " works .</h3>").insertAfter("button");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!.</h1>
<div style="background-color:green">
<h3>GeeksforGeeks.</h3>
<h3>The delegate Method.</h3>
<button>Click</button>
</div>
</center>
</body>
</html> 輸出:
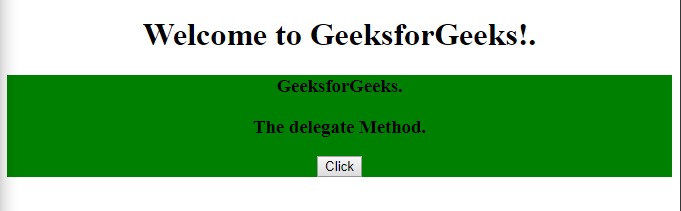
之前單擊按鈕:

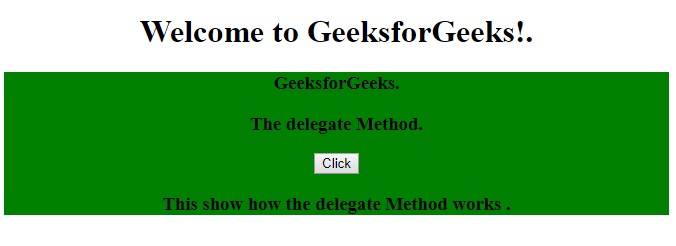
單擊按鈕後:

相關用法
- JQuery add()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery getJSON()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery getScript()用法及代碼示例
注:本文由純淨天空篩選整理自AdeshSingh1大神的英文原創作品 jQuery | delegate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
