jQuery中的getJSON()方法使用GET HTTP請求從服務器獲取JSON-encoded數據。
用法:
$(selector).getJSON(url,data,success(data,status,xhr))
參數:此方法接受上述和以下所述的三個參數:
- url:它是必填參數。它用於以請求的字符串形式指定URL。
- data:它是一個可選參數,用於指定將發送到服務器的數據。
- callback:它也是一個可選參數,在請求成功時運行。
返回值:它返回XMLHttpRequest對象。
下麵的示例說明了jQuery中的getJSON()方法:
employee.json文件:
{
“name”: “Tony Stark”,
“age” : “53”,
“role”: “Techincal content writer”,
“company”:”Geeks for Geeks”
}
例:本示例獲取JSON文件並顯示其內容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery getJSON() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to get JSON file and display its content -->
<script type = "text/javascript" language="javascript">
$(document).ready(function() {
$("#fetch").click(function(event){
$.getJSON('employee.json', function(emp) {
$('#display').html('<p> Name: ' + emp.name + '</p>');
$('#display').append('<p>Age : ' + emp.age+ '</p>');
$('#display').append('<p> Role: ' + emp.role+ '</p>');
$('#display').append('<p> Company: ' + emp.company+ '</p>');
});
});
});
</script>
</head>
<body>
<p>
Click on the button to fetch employee data
</p>
<div id = "display" style = "background-color:#39B54A;"></div>
<input type = "button" id = "fetch" value = "Fetch Employee Data" />
</body>
</html>輸出:
單擊按鈕之前:

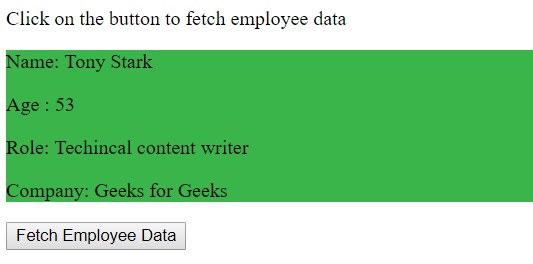
單擊按鈕後:

相關用法
- JQuery is()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery Misc get()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
注:本文由純淨天空篩選整理自AnkitMishra16大神的英文原創作品 jQuery | getJSON() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
