jQuery中的getJSON()方法使用GET HTTP请求从服务器获取JSON-encoded数据。
用法:
$(selector).getJSON(url,data,success(data,status,xhr))
参数:此方法接受上述和以下所述的三个参数:
- url:它是必填参数。它用于以请求的字符串形式指定URL。
- data:它是一个可选参数,用于指定将发送到服务器的数据。
- callback:它也是一个可选参数,在请求成功时运行。
返回值:它返回XMLHttpRequest对象。
下面的示例说明了jQuery中的getJSON()方法:
employee.json文件:
{
“name”: “Tony Stark”,
“age” : “53”,
“role”: “Techincal content writer”,
“company”:”Geeks for Geeks”
}
例:本示例获取JSON文件并显示其内容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery getJSON() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to get JSON file and display its content -->
<script type = "text/javascript" language="javascript">
$(document).ready(function() {
$("#fetch").click(function(event){
$.getJSON('employee.json', function(emp) {
$('#display').html('<p> Name: ' + emp.name + '</p>');
$('#display').append('<p>Age : ' + emp.age+ '</p>');
$('#display').append('<p> Role: ' + emp.role+ '</p>');
$('#display').append('<p> Company: ' + emp.company+ '</p>');
});
});
});
</script>
</head>
<body>
<p>
Click on the button to fetch employee data
</p>
<div id = "display" style = "background-color:#39B54A;"></div>
<input type = "button" id = "fetch" value = "Fetch Employee Data" />
</body>
</html>输出:
单击按钮之前:

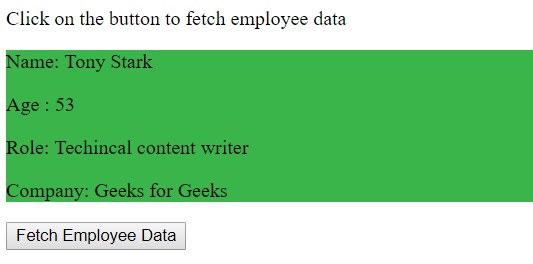
单击按钮后:

相关用法
- JQuery is()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery live()用法及代码示例
- JQuery Misc get()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
注:本文由纯净天空筛选整理自AnkitMishra16大神的英文原创作品 jQuery | getJSON() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
