jQuery add()方法用於將元素添加到現有的元素組中。如果定義了context參數,則此方法可以將元素添加到整個文檔中,也可以添加到context元素中。句法:
$(selector).add(element, context_parameter)
在這裏選擇器有助於找到匹配的元素。
參數:它接受下麵指定的兩個參數:
- 元件:它是選定的元素。
- context_parameter:它是所定義元素的上下文參數。
jQuery代碼顯示add()方法的用法方式:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".heading").add("#para1").add("#span1").
css("background-color", "lightgreen");
});
</script>
</head>
<body>
<p style="color:green" class="heading">Welcome to GfG!!!</p>
<p style="color:green" id="para1">Welcome to GeeksforGeeks !!!</p>
<span style="color:green" id="span1">Article 1 !!!.</span>
<div>This example adds the same css style for both
"p" and "span" elements, using its class and
id name!!! </div>
</body>
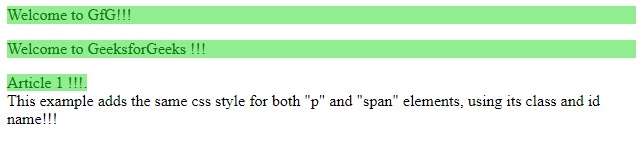
</html>輸出:

相關用法
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery Misc get()用法及代碼示例
- JQuery error()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery not()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery Misc each()用法及代碼示例
- JQuery unload()用法及代碼示例
- JQuery param()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | add() method with Example。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
