jQuery中的post()方法使用POST HTTP請求從服務器加載頁麵,並返回XMLHttpRequest對象。
用法:
$.post( url, data, callback_function, data_type )
參數:該方法接受上述和以下所述的四個參數:
- url:它是必需的參數,用於發送請求。
- data:它是可選參數,代表將要發送到服務器的數據的鍵/值對。
- callback_function:它是可選參數,代表成功加載數據後要執行的函數。
- data_type:它是可選參數,代表要返回回調函數的數據類型:xml,html,腳本,json,jsonp或text。
main.php在下麵的示例中,按下按鈕時將調用此PHP文件。
<?php
echo "Hello Geeks!";
?>例:本示例使用post()方法並調用PHP文件。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery post() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h2 id="gfg">GeeksforGeeks</h2>
<button id="b">
Click Here!
</button>
<!-- Script to use post() method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$.post("/submit.php", {
name: "GFG",
},
function(data,status) {
document.getElementById("gfg").innerHTML
= data;
document.getElementById("b").innerHTML
= "Data Passed";
});
});
});
</script>
</body>
</html>輸出:
在單擊按鈕之前:

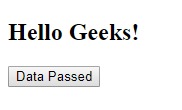
單擊按鈕後:

相關用法
- JQuery add()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery Misc each()用法及代碼示例
- JQuery ajax()用法及代碼示例
注:本文由純淨天空篩選整理自XDoodler大神的英文原創作品 jQuery | post() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
