jQuery中的param()方法用於創建對象的序列化表示。
用法:
$.param( object, trad )
參數:此方法接受上述和以下所述的兩個參數:
- object:它是必需參數,用於指定要序列化的數組或對象。
- trad:它是一個可選參數,用於指定是否使用傳統的參數序列化樣式。
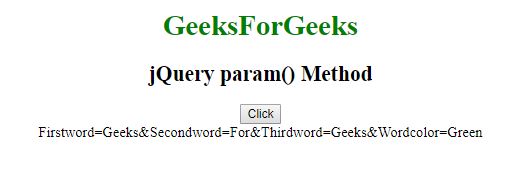
示例1:本示例使用param()方法創建對象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
$(document).ready(function() {
personObj = new Object();
personObj.Firstword = "Geeks";
personObj.Secondword = "For";
personObj.Thirdword = "Geeks";
personObj.Wordcolor = "Green";
$("button").click(function() {
$("div").text($.param(personObj));
});
});
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

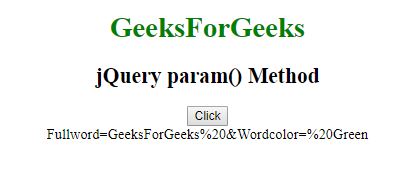
示例2:本示例使用param()方法創建對象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
$(document).ready(function() {
personObj = new Object();
personObj.Fullword = "GeeksForGeeks ";
personObj.Wordcolor = " Green";
$("button").click(function(){
$("div").text($.param(personObj));
});
});
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

相關用法
- JQuery Misc param()用法及代碼示例
- HTML <param>用法及代碼示例
- HTML <param> value屬性用法及代碼示例
- HTML param name用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery unload()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery Misc get()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | param() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
