jQuery中的param()方法用于创建对象的序列化表示。
用法:
$.param( object, trad )
参数:此方法接受上述和以下所述的两个参数:
- object:它是必需参数,用于指定要序列化的数组或对象。
- trad:它是一个可选参数,用于指定是否使用传统的参数序列化样式。
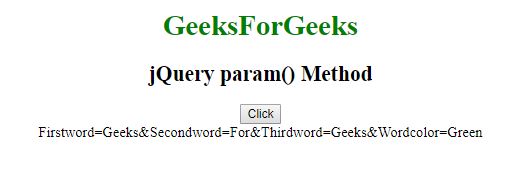
示例1:本示例使用param()方法创建对象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
$(document).ready(function() {
personObj = new Object();
personObj.Firstword = "Geeks";
personObj.Secondword = "For";
personObj.Thirdword = "Geeks";
personObj.Wordcolor = "Green";
$("button").click(function() {
$("div").text($.param(personObj));
});
});
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

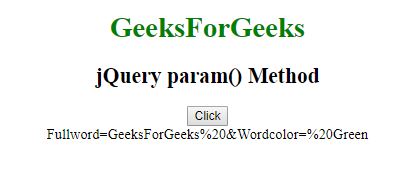
示例2:本示例使用param()方法创建对象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
$(document).ready(function() {
personObj = new Object();
personObj.Fullword = "GeeksForGeeks ";
personObj.Wordcolor = " Green";
$("button").click(function(){
$("div").text($.param(personObj));
});
});
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

相关用法
- JQuery Misc param()用法及代码示例
- HTML <param>用法及代码示例
- HTML <param> value属性用法及代码示例
- HTML param name用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery css()用法及代码示例
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery get()用法及代码示例
- JQuery live()用法及代码示例
- JQuery unload()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery Misc get()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | param() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
