jQuery中的param()方法用于创建数组或对象的表示形式。此表示是以序列化的方式创建的。此序列化的值可用于在URL中提出ajax请求。
用法:
$.param(object, trad)
参数:
- object:指定要序列化的数组或对象。
- trad:一个布尔值,指定是否使用传统风格的参数序列化。
例子:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
GFGlang = new Object();
GFGlang.FirstLang = "C";
GFGlang.SecondLang = "CPP";
GFGlang.ThirdLang = "JAVA";
GFGlang.FourthLang = "PYTHON";
$("button").click(function() {
$("div").text($.param(GFGlang));
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<button>
Serialize object
</button>
<div></div>
</body>
</html>输出:
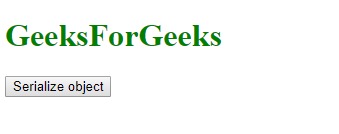
点击前:

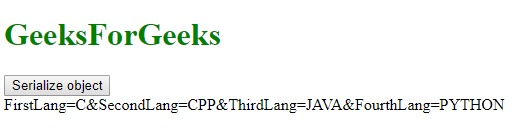
点击后:

相关用法
- JQuery param()用法及代码示例
- JQuery Misc get()用法及代码示例
- JQuery Misc each()用法及代码示例
- JQuery Misc toArray()用法及代码示例
- HTML <param>用法及代码示例
- HTML param name用法及代码示例
- HTML <param> value属性用法及代码示例
- JQuery die()用法及代码示例
- JQuery css()用法及代码示例
- JQuery is()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery trigger()用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 jQuery | Misc param() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
