jQuery中的param()方法用於創建數組或對象的表示形式。此表示是以序列化的方式創建的。此序列化的值可用於在URL中提出ajax請求。
用法:
$.param(object, trad)
參數:
- object:指定要序列化的數組或對象。
- trad:一個布爾值,指定是否使用傳統風格的參數序列化。
例子:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
GFGlang = new Object();
GFGlang.FirstLang = "C";
GFGlang.SecondLang = "CPP";
GFGlang.ThirdLang = "JAVA";
GFGlang.FourthLang = "PYTHON";
$("button").click(function() {
$("div").text($.param(GFGlang));
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<button>
Serialize object
</button>
<div></div>
</body>
</html>輸出:
點擊前:

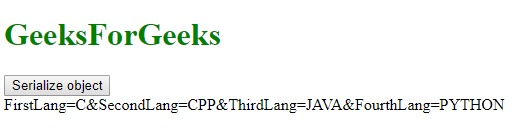
點擊後:

相關用法
- JQuery param()用法及代碼示例
- JQuery Misc get()用法及代碼示例
- JQuery Misc each()用法及代碼示例
- JQuery Misc toArray()用法及代碼示例
- HTML <param>用法及代碼示例
- HTML param name用法及代碼示例
- HTML <param> value屬性用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery trigger()用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 jQuery | Misc param() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
