jQuery中的delegate()方法用于向指定元素添加一个或多个事件处理程序,这些事件处理程序是所选元素的子级,并且还用于指定一个函数,以在事件发生时运行。
用法
$(selector).delegate( childSelector, event, data, function )
参数:该方法接受上述和以下所述的四个参数:
- childSelector:它是必填参数,用于指定附加到事件处理程序的一个或多个子元素。
- event:它是必填参数,用于指定附加到元素的一个或多个事件。多个事件值以空格分隔,并且必须是有效事件。
- data:它是一个可选参数,用于指定要传递给该函数的其他数据。
- function:它是必需的参数,用于指定事件发生时要运行的函数。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
delegate() Method in jQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery script to add events -->
<script>
$(document).ready(function() {
$("div").delegate("h3", "click", function() {
$("h3").css("background-color", "green");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!</h1>
<p>
Click on the below element (lightgreen
background) to change background-color
</p>
<div style="background-color:lightgreen;">
<h3>GeeksForGeeks</h3>
</div>
<h3>GeeksForGeeks.</h3>
</center>
</body>
</html> 输出:
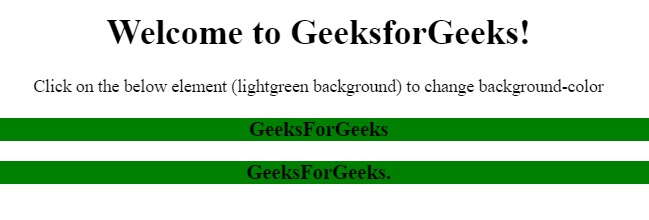
在单击元素之前:

单击元素后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
delegate() Method in jQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery script for delegate() method -->
<script>
$(document).ready(function(){
$("div").delegate("h3", "click", function(){
$(this).slideToggle();
});
$("button").click(function(){
$("<h3>This show how the delegate Method"
+ " works .</h3>").insertAfter("button");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!.</h1>
<div style="background-color:green">
<h3>GeeksforGeeks.</h3>
<h3>The delegate Method.</h3>
<button>Click</button>
</div>
</center>
</body>
</html> 输出:
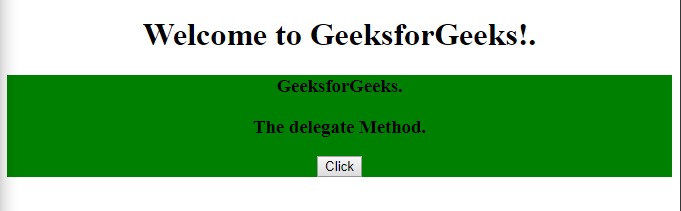
之前单击按钮:

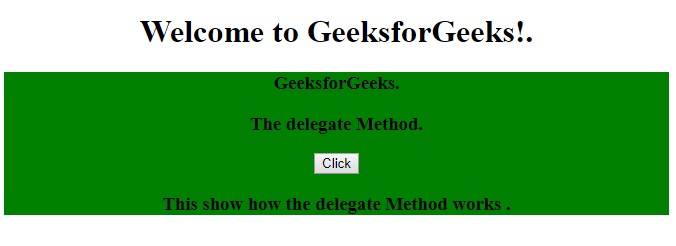
单击按钮后:

相关用法
- JQuery add()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery getJSON()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery getScript()用法及代码示例
注:本文由纯净天空筛选整理自AdeshSingh1大神的英文原创作品 jQuery | delegate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
