jQuery中的ajaxSend()方法用於指定要發送AJAX請求時要運行的函數。
用法:
$(document).ajaxSend( function(event, xhr, options) )
參數:此方法接受強製的單參數函數。該函數接受上述和以下所述的三個參數:
- event:它保存事件對象。
- xhr:它包含XMLHttpRequest對象。
- options:它在AJAX請求中保留使用的選項。
demo.txt文件存儲在服務器上,單擊更改內容按鈕後將加載。
demo.txt:
This is GFG.
示例1:本示例通過從服務器獲取數據來更改元素的內容。當準備好發送AJAX請求時,頁麵會顯示AJAX請求即將發送。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use ajaxSend() method -->
<script>
$(document).ready(function() {
$(document).ajaxSend(function() {
alert("AJAX request is about to send");
});
$("button").click(function() {
$("#paragraph").load("demo.txt");
});
});
</script>
</head>
<body style="text-align:center;">
<div id="div_content">
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<p id = "paragraph" style= "font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>
Change Content
</button>
</body>
</html> 輸出:
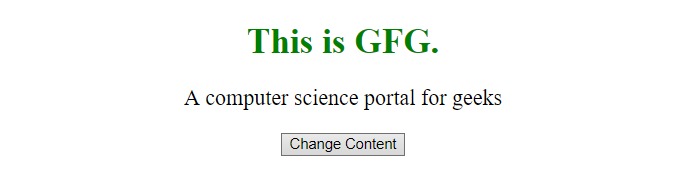
- 在單擊按鈕之前:

- 單擊按鈕後:


示例2:本示例通過從服務器獲取數據來更改元素的內容。當準備好發送AJAX請求時,頁麵會顯示AJAX請求即將發送。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use ajaxSend() method -->
<script>
$(document).ready(function() {
$(document).ajaxSend(function() {
alert("AJAX request is about to send");
});
$("button").click(function() {
$("#heading").load("demo.txt");
});
});
</script>
</head>
<body style="text-align:center;">
<div id="div_content">
<h1 id = "heading" style = "color: green;">
GeeksforGeeks
</h1>
<p style= "font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>
Change Content
</button>
</body>
</html> 輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:


相關用法
- JQuery get()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery Misc get()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 jQuery | ajaxSend() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
