jQuery中的append()方法用於在所選元素的末尾插入一些內容。
用法:
$(selector).append( content, function(index, html) )
參數:此方法接受上述和以下所述的兩個參數:
- content:它是必需的參數,用於指定要在所選元素的末尾插入的內容。內容的可能值為HTML元素,jQuery對象和DOM元素。
- function(index, html): 它是可選參數,用於指定將返回要插入的內容的函數。
- index:它用於返回元素的索引位置。
- html:它用於返回所選元素的當前HTML。
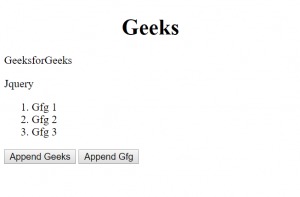
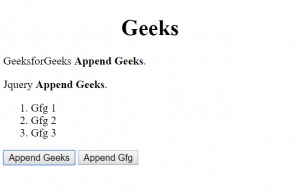
範例1:本示例將內容附加在段落和列表的末尾。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery append() Method
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to append content -->
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>Append Geeks</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>Append Gfg</li>");
});
});
</script>
</head>
<body>
<h1 style="margin-left: 150px;">Geeks</h1>
<p>GeeksforGeeks</p>
<p>Jquery</p>
<ol>
<li>Gfg 1</li>
<li>Gfg 2</li>
<li>Gfg 3</li>
</ol>
<button id="btn1">Append Geeks</button>
<button id="btn2">Append Gfg</button>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:


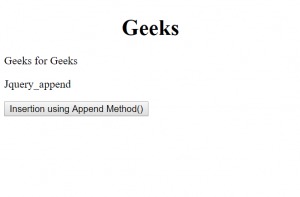
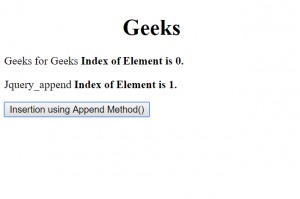
範例2:本示例將內容添加到段落末尾。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery append() Method
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to append content -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").append(function(n) {
return "<b> Index of Element is "
+ n + ".</b>";
});
});
});
</script>
</head>
<body>
<h1 style="margin-left:150px;">Geeks</h1>
<p>Geeks for Geeks</p>
<p>Jquery_append</p>
<button>
Insertion using Append Method()
</button>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

相關用法
- JQuery add()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery unload()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery outerHeight()用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 jQuery | append() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
