jQuery中的html()方法用于设置或返回所选元素的innerHTML内容。
用法:
- 它返回第一个匹配元素的内容。
$(selector).html()
- 设置匹配元素的内容。
$(selector).html(content)
- 它使用函数设置内容。
$(selector).html(function(index, currentcontent))
参数:此方法接受上述和以下所述的两个参数:
- content:它是必填参数,用于为所选元素指定新内容。
- function(index, currentcontent):它是一个可选参数,它指定一个函数,该函数返回所选元素的新内容。
- index:它用于返回元素在集合中的索引位置。
- currentcontent:它用于返回所选元素的当前HTML内容。
以下示例说明了jQuery中的html()方法:
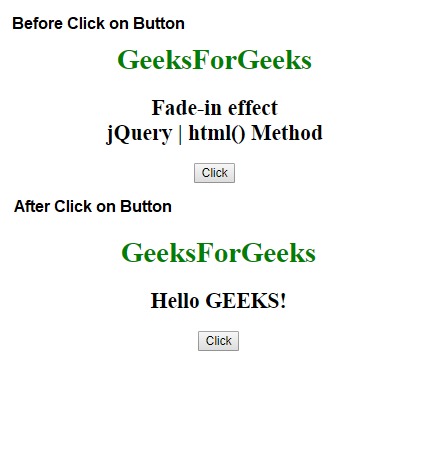
范例1:本示例将内容设置为元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
Fade-in effect<br>
jQuery | html() Method
</h2>
<button>Click</button>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h2").html("Hello <b>GEEKS!</b>");
});
});
</script>
</body>
</html>输出:

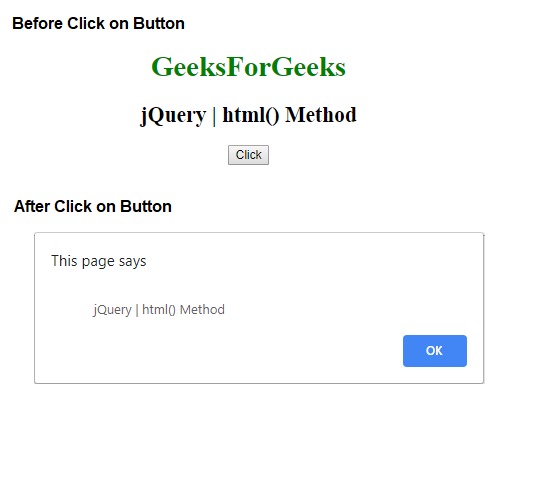
范例2:本示例返回element的第一个匹配项。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
jQuery | html() Method
</h2>
<button>Click</button>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("h2").html());
});
});
</script>
</body>
</html>输出:

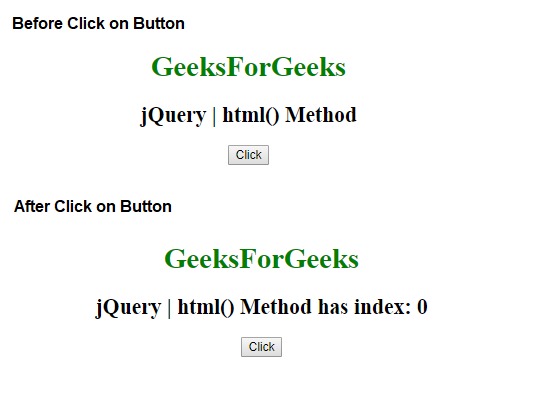
范例3:本示例使用函数设置内容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery html() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>
jQuery | html() Method
</h2>
<button>Click</button>
<!-- Script to set the content -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("h2").html(function(n) {
return "jQuery | html() Method"
+ " has index: " + n;
});
});
});
</script>
</body>
</html>输出:

相关用法
- JQuery before()用法及代码示例
- JQuery add()用法及代码示例
- JQuery is()用法及代码示例
- JQuery die()用法及代码示例
- JQuery off()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | html() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
