jQuery中的triggerHandler()方法用于触发所选元素的指定事件。
用法:
$(selector).triggerHandler(event, param1, param2, ...)
参数:此方法接受上述和以下所述的两个参数:
- event: 它是必需参数,用于指定要为指定元素触发的事件。
- param1,param2,...:这些是用于传递事件处理程序的可选参数,对于自定义事件特别有用。
示例1:此示例触发了输入选择元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | triggerHandler() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | triggerHandler() Method</h2>
<input type="text" value="HELLO GEEKS">
<br><br>
<button>Click</button>
<!-- Script to trigger event -->
<script>
$(document).ready(function(){
$("input").select(function(){
$("input").after(" TRIGGERED!");
});
$("button").click(function(){
$("input").triggerHandler("select");
});
});
</script>
</body>
</html>输出:

示例2:本示例触发段落事件并显示警报消息。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | triggerHandler() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | triggerHandler() Method</h2>
<button>Click</button>
<!-- Script to trigger events -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("button").on("myPara", function(event,
param1, param2, param3) {
alert(param1 + "\n" + param2 + "\n" + param3);
});
$("button").triggerHandler("myPara",
['GEEKS', 'FOR', 'GEEKS']);
});
});
</script>
</body>
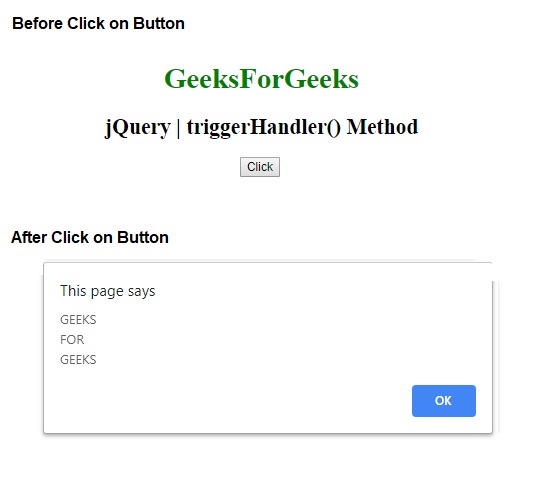
</html> 输出:

相关用法
- JQuery add()用法及代码示例
- JQuery is()用法及代码示例
- JQuery die()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery html()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery live()用法及代码示例
- JQuery Misc get()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | triggerHandler() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
