在本文中,我們將了解如何在 jQuery 中使用 append() method 。 append() method 用於在現有元素內插入新內容。還有一些其他方法可以在現有元素中插入新內容,這些方法是 - prepend() 、 html() 、 text() 、 before() 、 after() 、 wrap() 等。
現在,讓我們嘗試詳細了解append() method。該方法用於將內容插入到所選元素的末尾。
用法:
$(selector).append(content, function(index, html))
參數:
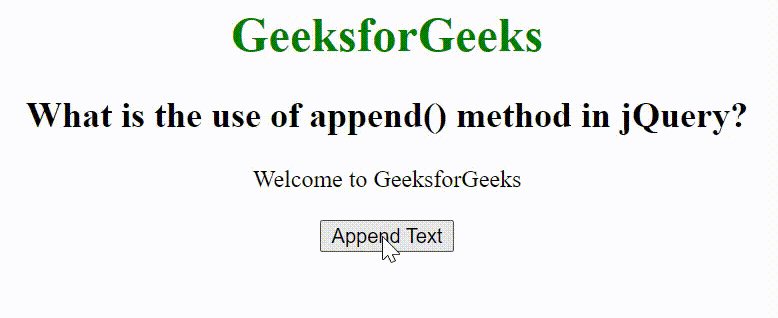
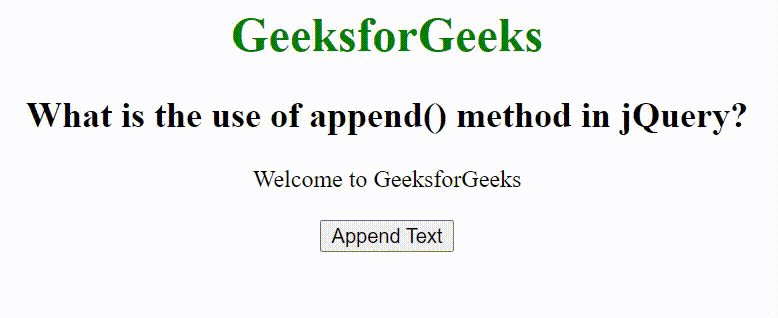
例子:在這個例子中,我們將看到使用append().
HTML
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of append() method in JQuery?
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() {
$('div').append(' GeeksforGeeks')
})
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>
What is the use of append() method in jQuery?
</h2>
<div>Welcome to</div>
<br>
<button id="btn">Append Text</button>
</body>
</html>輸出:

相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :not()用法及代碼示例
注:本文由純淨天空篩選整理自AnujMehla大神的英文原創作品 What is the use of append() method in JQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
