:file Selector用於選擇具有文件字段的輸入元素。(type == file)
用法:
$(":file")
例:類型=文件的輸入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":file").css("background-color",
"dodgerblue");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks
</h1>
<h2>jQuery:file Selector</h2>
<form action="">
Name:
<input type="text"
name="user">
<br> Password:
<input type="password"
name="password">
<br> File:
<input type="file"
name="myfile">
</form>
</center>
</body>
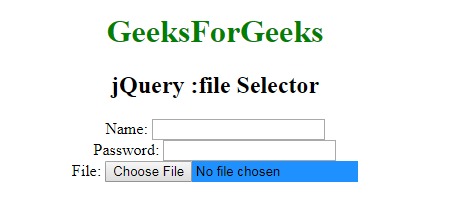
</html>輸出:

支持的瀏覽器:下麵列出了jQuery:file Selector支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :contains()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 jQuery | :file Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
