jQuery中的:input選擇器用於選擇輸入元素。該選擇器也與按鈕元素一起使用。
用法:
$(":input")
注意:jQuery:input選擇器不僅選擇輸入元素,還選擇Buttons,Dropdowns和Textarea元素。
例:此示例使用:輸入選擇器來計算所有輸入元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery:input Selector
</title>
<style>
body {
width:35%;
height:150px;
border:2px solid green;
padding:35px;
margin:10px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<input type="text" value="GeeksforGeeks">
<button type="button">
Simple Button
</button><br>
<select>
<option>Option</option>
</select>
<textarea></textarea>
<h4 id="GFG"></h4>
<!-- jQuery code to count all elements
selected by:input selector -->
<script>
$(document).ready(function() {
var allInputs = $(":input");
$("#GFG").text("Found " + allInputs.length
+ " elements selected.");
});
</script>
</body>
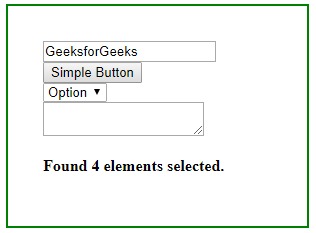
</html> 輸出:

相關用法
- jQuery :even用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :submit用法及代碼示例
- jQuery :text用法及代碼示例
注:本文由純淨天空篩選整理自ParamMittal大神的英文原創作品 jQuery | :input Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
