jQuery中的:input选择器用于选择输入元素。该选择器也与按钮元素一起使用。
用法:
$(":input")
注意:jQuery:input选择器不仅选择输入元素,还选择Buttons,Dropdowns和Textarea元素。
例:此示例使用:输入选择器来计算所有输入元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery:input Selector
</title>
<style>
body {
width:35%;
height:150px;
border:2px solid green;
padding:35px;
margin:10px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<input type="text" value="GeeksforGeeks">
<button type="button">
Simple Button
</button><br>
<select>
<option>Option</option>
</select>
<textarea></textarea>
<h4 id="GFG"></h4>
<!-- jQuery code to count all elements
selected by:input selector -->
<script>
$(document).ready(function() {
var allInputs = $(":input");
$("#GFG").text("Found " + allInputs.length
+ " elements selected.");
});
</script>
</body>
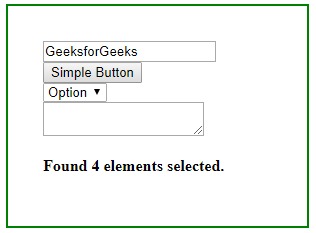
</html> 输出:

相关用法
- jQuery :even用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :submit用法及代码示例
- jQuery :text用法及代码示例
注:本文由纯净天空筛选整理自ParamMittal大神的英文原创作品 jQuery | :input Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
