:checked選擇器用於選擇所有選中的複選框,單選按鈕和選擇元素的選項。
注意:要僅檢索選擇元素的選定選項,請使用:selected選擇器。
用法:
$(":checked")
以下示例說明了jQuery中的:checked選擇器:
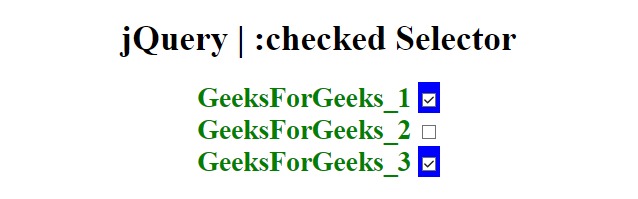
範例1:本示例將CSS應用於所有選中的元素(在本示例中為複選框)。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:checked Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set style in checked selector -->
<script>
$(document).ready(function() {
$(":checked").wrap("<span style='background-color:blue'>");
});
</script>
<style>
form {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:checked Selector
</h1>
<form action="">
GeeksForGeeks_1 <input type="checkbox" name="GFG_1"
value="GFG_1" checked="checked" ><br>
GeeksForGeeks_2 <input type="checkbox" name="GFG_2"
value="GFG_2" ><br>
GeeksForGeeks_3 <input type="checkbox" name="GFG_3"
value="GFG_3" checked="checked" ><br>
</form>
</body>
</html> 輸出:

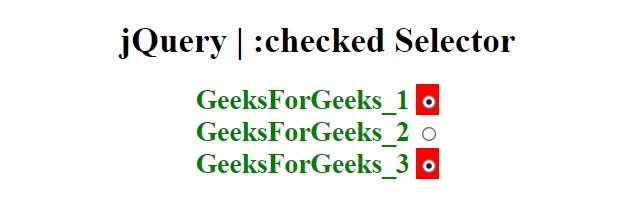
範例2:本示例在單選按鈕上使用選中的選擇器。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:checked Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set style in checked selector -->
<script>
$(document).ready(function() {
$(":checked").wrap("<span style='background-color:red'>");
});
</script>
<style>
form {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:checked Selector
</h1>
<form action="">
GeeksForGeeks_1 <input type="radio" name="GFG_1"
value="GFG_1" checked="checked" ><br>
GeeksForGeeks_2 <input type="radio" name="GFG_2"
value="GFG_2" ><br>
GeeksForGeeks_3 <input type="radio" name="GFG_3"
value="GFG_3" checked="checked" ><br>
</form>
</body>
</html> 輸出:

相關用法
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :lt()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 jQuery | :checked Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
