:checked选择器用于选择所有选中的复选框,单选按钮和选择元素的选项。
注意:要仅检索选择元素的选定选项,请使用:selected选择器。
用法:
$(":checked")
以下示例说明了jQuery中的:checked选择器:
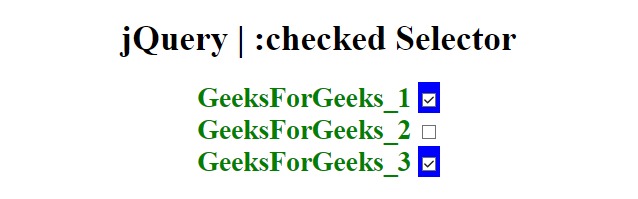
范例1:本示例将CSS应用于所有选中的元素(在本示例中为复选框)。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:checked Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set style in checked selector -->
<script>
$(document).ready(function() {
$(":checked").wrap("<span style='background-color:blue'>");
});
</script>
<style>
form {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:checked Selector
</h1>
<form action="">
GeeksForGeeks_1 <input type="checkbox" name="GFG_1"
value="GFG_1" checked="checked" ><br>
GeeksForGeeks_2 <input type="checkbox" name="GFG_2"
value="GFG_2" ><br>
GeeksForGeeks_3 <input type="checkbox" name="GFG_3"
value="GFG_3" checked="checked" ><br>
</form>
</body>
</html> 输出:

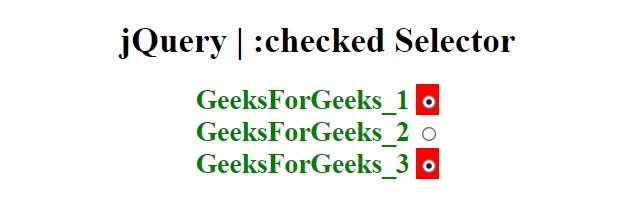
范例2:本示例在单选按钮上使用选中的选择器。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:checked Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set style in checked selector -->
<script>
$(document).ready(function() {
$(":checked").wrap("<span style='background-color:red'>");
});
</script>
<style>
form {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:checked Selector
</h1>
<form action="">
GeeksForGeeks_1 <input type="radio" name="GFG_1"
value="GFG_1" checked="checked" ><br>
GeeksForGeeks_2 <input type="radio" name="GFG_2"
value="GFG_2" ><br>
GeeksForGeeks_3 <input type="radio" name="GFG_3"
value="GFG_3" checked="checked" ><br>
</form>
</body>
</html> 输出:

相关用法
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :lt()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery | :checked Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
