样式 backgroundRepeat 属性用于设置或获取背景图像如何自我重复。
用法
以下是语法 -
设置 backgroundRepeat 属性 -
object.style.backgroundRepeat = "repeat|repeat-x|repeat-y|no-repeat|initial|inherit"
值
以下是上述属性值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | repeat 这是默认值。它垂直和水平重复背景图像。 |
| 2 | repeat-x 这仅在水平方向上重复背景图像。 |
| 3 | repeat-y 这仅垂直重复背景图像 |
| 4 | no-repeat 不重复背景图像。 |
示例
让我们看一个 backgroundRepeat 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image:url("https://www.tutorialspoint.com/power_bi/images/power-bi-minilogo.jpg");
background-repeat:repeat-x;
color:black;
font-size:20px;
}
</style>
<script>
function changeBackRepeat(){
document.body.style.backgroundRepeat="repeat-y";
document.getElementById("Sample").innerHTML="The background image is now repeated vertically";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>Change the body background image repeat value by clicking the below button</p>
<button onclick="changeBackRepeat()">CHANGE REPEAT</button>
<p id="Sample"></p>
</body>
</html>输出
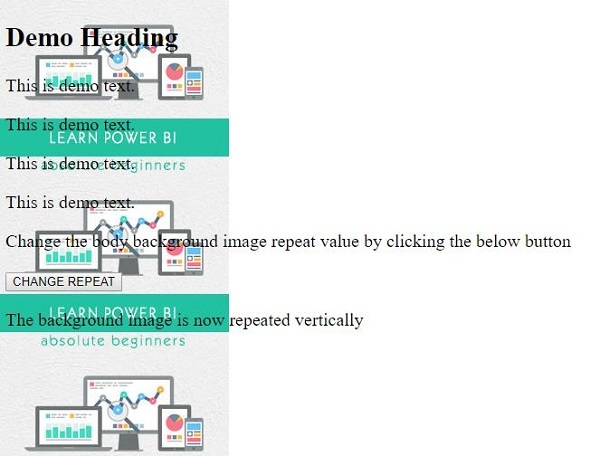
这将产生以下输出 -

单击更改重复按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundRepeat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
