borderBottomLeftRadius 用于为元素的右下边框添加圆角。我们可以设置和获取左下角的边框形状。
用法
以下是语法 -
设置 borderBottomLeftRadius 属性 -
object.style.borderBottomLeftRadius = "length|% [length|%]|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | length 用于定义左下角形状 |
| 2 | % 用于以百分比定义左下角形状。 |
| 3 | initial 用于将此属性设置为初始值。 |
| 4 | inherit 继承父属性值 |
示例
让我们看一下 borderBottomLeftRadius 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
height:100px;
width:200px;
border:10px groove orange;
padding:10px;
border-bottom-left-radius:240px 90px;
}
</style>
<script>
function changeBottomBorder(){
document.getElementById("DIV1").style.borderBottomLeftRadius="90px 50px";
document.getElementById("Sample").innerHTML="The bottom border left radius is now decreased";
}
</script>
</head>
<body>
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the above image bottom left border size by clicking the below button</p>
<button onclick="changeBottomBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>输出
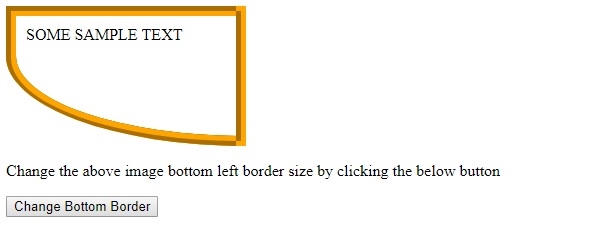
这将产生以下输出 -

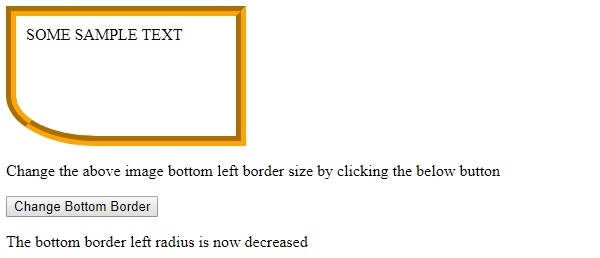
单击 “Change Bottom Border” 按钮时 -

相关用法
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderBottomLeftRadius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
