backgroundAttachment 属性用于设置或获取背景图像是否应相对于页面内容滚动。
用法
以下是语法 -
设置 backgroundAttachment 属性 -
object.style.backgroundAttachment = "scroll|fixed|local|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Scroll 这是默认值,它使背景与图像一起滚动。 |
| 2 | Fixed 这修复了关于视口的背景。 |
| 3 | Local 使背景随着元素的内容滚动。 |
| 4 | Initial 用于将此属性设置为初始值。 |
| 5 | inherit 继承父属性值。 |
示例
让我们看一下 backgroundAttachment 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image:url("https://www.tutorialspoint.com/artificial_intelligence_with_python/images/artificialintelligence-with-python-mini-logo.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:top;
}
article {
color:white;
background:rgba(0, 0, 0, 0.4);
}
</style>
<script>
function changeAttachment(){
document.getElementById("BODY1").style.backgroundAttachment="local";
document.getElementById("Sample").innerHTML="The background will now scroll along with the page.";
}
</script>
</head>
<body id="BODY1">
<h2>This is demo heading</h2>
<p>Curabitur tincidunt elit libero, sed ullamcorper urna ullamcorper ut.
Nulla scelerisque, quam in efficitur porta, nisi turpis blandit odio, vitae ultricies lectus ex vel felis.
Proin lectus nulla, cursus vitae massa ac, mollis gravida orci. Cras euismod imperdiet elit, aliquet placerat purus bibendum vel.
Nullam vehicula urna non ullamcorper congue. Etiam volutpat gravida tempus. Fusce non volutpat diam.
Nullam sagittis condimentum dui, a pharetra mi commodo nec. Cras vulputate hendrerit ornare.
Sed id ligula sit amet arcu dapibus molestie nec at risus.
Aliquam gravida, dolor non vehicula lobortis, augue erat gravida metus, id eleifend ante risus vel turpis.
Nunc fermentum scelerisque nulla, non gravida dui consequat malesuada. Pellentesque mollis scelerisque quam ac efficitur.
Nunc ante velit, efficitur vitae dignissim semper, maximus in mi.</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
<p> Vivamus eget nisi eu libero viverra vestibulum. Nulla luctus ultrices metus, nec dapibus magna dignissim eget. Ut sed posuere erat.</p>
<p>Nunc ante velit, efficitur vitae dignissim semper, maximus in mi.</p>
<p>Pellentesque vitae est eget est tempus pretium.
Phasellus semper erat efficitur justo tristique sollicitudin.
Morbi mi eros, aliquet ac gravida ac, tempor et ante. </p>
<p>Aenean non justo non lorem accumsan fermentum efficitur at quam.
Morbi rhoncus lacus sed est luctus, a hendrerit est ullamcorper.
Etiam quis nisl non sem fringilla ullamcorper. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Donec ac malesuada turpis. Donec dapibus diam metus, nec blandit tellus vulputate quis.</p>
<p>Donec blandit tincidunt ante, sed blandit massa volutpat eu. Mauris ac porta lectus, et vulputate ante.</p>
<p>Click the below button to change the above div backface visibility value</p>
<button onclick="changeAttachment()">CHANGE ATTACHMENT</button>
<p id="Sample"></p>
</body>
</html>输出
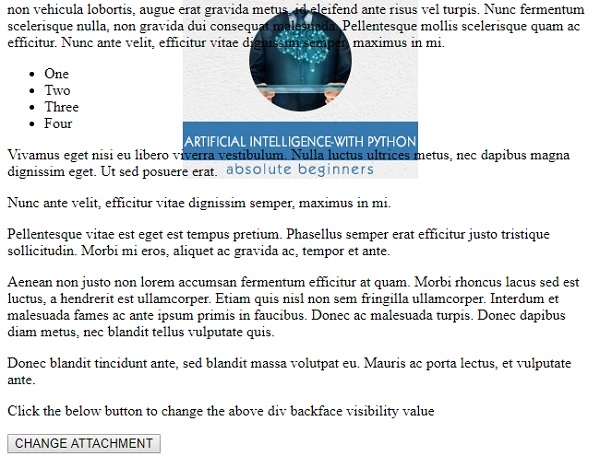
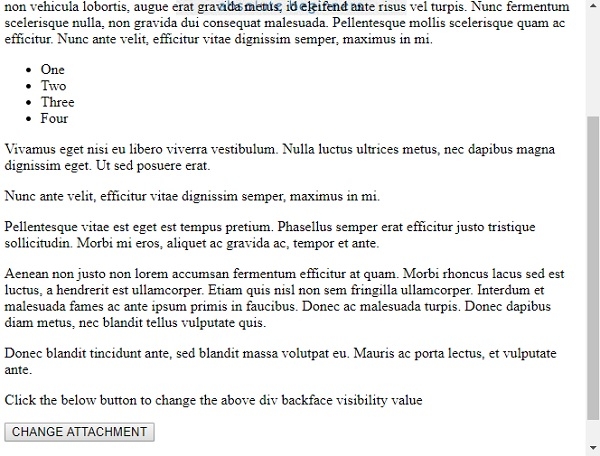
这将产生以下输出 -

单击“更改附件”按钮后,图像将固定在顶部并且在底部不可见 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundAttachment Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
