borderBottomWidth 属性用于设置或获取元素的底部边框宽度。
用法
以下是语法 -
设置 borderBottomWidth 属性 -
object.style.borderBottomWidth = "thin|medium|thick|length|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | thin 这指定了一个细边框。 |
| 2 | medium 这指定了中边框并且是默认值。 |
| 3 | thick 这指定了一个细边框。 |
| 4 | length 这用于以长度单位指定边框宽度。 |
| 5 | initial 用于将此属性设置为初始值。 |
| 6 | inherit 继承父属性值 |
示例
让我们看一下 borderBottomWidth 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
height:100px;
width:200px;
border:10px groove orange;
padding:10px;
border-bottom-width:30px;
}
</style>
<script>
function changeBottomWidth(){
document.getElementById("DIV1").style.borderBottomWidth="1px";
document.getElementById("Sample").innerHTML="The bottom border width is now
decreased";
}
</script>
</head>
<body>
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the above div bottom border width by clicking the below button</p>
<button onclick="changeBottomWidth()">Change Bottom Width</button>
<p id="Sample"></p>
</body>
</html>输出
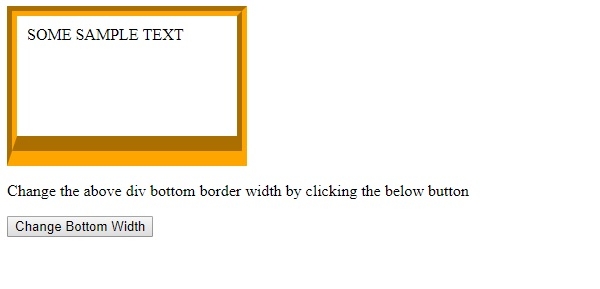
这将产生以下输出 -

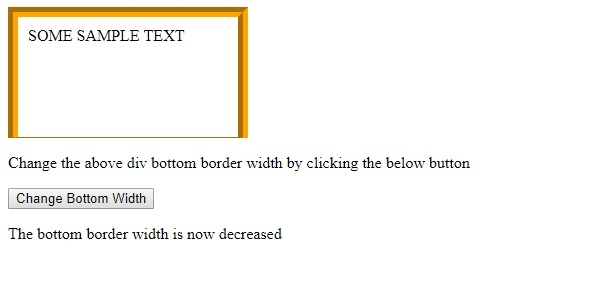
单击 “Change Bottom Width” 按钮时 -

相关用法
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderBottomWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
