borderCollapse 属性用于设置或返回 <table> 元素是否应该具有共享或单独的边框。它可以采用两个值,分离和折叠。
用法
以下是语法 -
设置 borderCollapse 属性 -
object.style.borderCollapse = "separate|collapse|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | separate 这是默认值,每个表格单元格都有单独的边框。 |
| 2 | collapse 这指定了不在表格单元格值之间绘制的边框。 |
| 3 | initial 用于将此属性设置为初始值。 |
| 4 | inherit 继承父属性值 |
示例
让我们看一个 borderCollapse 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
display:flex;
float:left;
}
table {
border:3px solid black;
}
td {
border:3px solid lightgreen;
}
th {
border:3px solid lightblue;
}
</style>
<script>
function collapseBorder(){
document.getElementById("t1").style.borderCollapse="collapse";
document.getElementById("Sample").innerHTML="The table borders are now collapsed";
}
</script>
</head>
<body>
<table id="t1">
<tr>
<th>FRUITS</th>
<th>PRICE </th>
</tr>
<tr>
<td>MANGO </td>
<td>40</td>
</tr>
<tr>
<td>APPLE</td>
<td>50</td>
</tr>
</table>
<p>Collapse the above table borders by clicking the below button</p>
<button onclick="collapseBorder()">COLLAPSE BORDER</button>
<p id="Sample"></p>
</body>
</html>输出
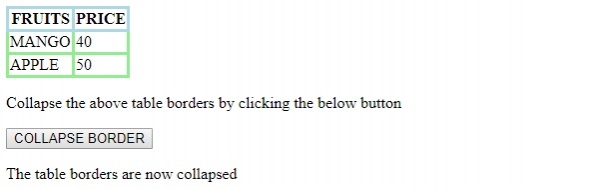
这将产生以下输出 -

单击 COLLAPSE BORDER 按钮 -

相关用法
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderCollapse Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
