borderCollapse 屬性用於設置或返回 <table> 元素是否應該具有共享或單獨的邊框。它可以采用兩個值,分離和折疊。
用法
以下是語法 -
設置 borderCollapse 屬性 -
object.style.borderCollapse = "separate|collapse|initial|inherit"
值
屬性值解釋如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | separate 這是默認值,每個表格單元格都有單獨的邊框。 |
| 2 | collapse 這指定了不在表格單元格值之間繪製的邊框。 |
| 3 | initial 用於將此屬性設置為初始值。 |
| 4 | inherit 繼承父屬性值 |
示例
讓我們看一個 borderCollapse 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
display:flex;
float:left;
}
table {
border:3px solid black;
}
td {
border:3px solid lightgreen;
}
th {
border:3px solid lightblue;
}
</style>
<script>
function collapseBorder(){
document.getElementById("t1").style.borderCollapse="collapse";
document.getElementById("Sample").innerHTML="The table borders are now collapsed";
}
</script>
</head>
<body>
<table id="t1">
<tr>
<th>FRUITS</th>
<th>PRICE </th>
</tr>
<tr>
<td>MANGO </td>
<td>40</td>
</tr>
<tr>
<td>APPLE</td>
<td>50</td>
</tr>
</table>
<p>Collapse the above table borders by clicking the below button</p>
<button onclick="collapseBorder()">COLLAPSE BORDER</button>
<p id="Sample"></p>
</body>
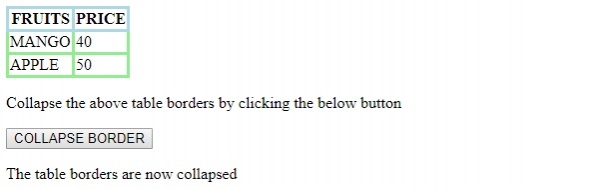
</html>輸出
這將產生以下輸出 -

單擊 COLLAPSE BORDER 按鈕 -

相關用法
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderCollapse Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
