borderBottomLeftRadius 用於為元素的右下邊框添加圓角。我們可以設置和獲取左下角的邊框形狀。
用法
以下是語法 -
設置 borderBottomLeftRadius 屬性 -
object.style.borderBottomLeftRadius = "length|% [length|%]|initial|inherit"
值
屬性值解釋如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | length 用於定義左下角形狀 |
| 2 | % 用於以百分比定義左下角形狀。 |
| 3 | initial 用於將此屬性設置為初始值。 |
| 4 | inherit 繼承父屬性值 |
示例
讓我們看一下 borderBottomLeftRadius 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
height:100px;
width:200px;
border:10px groove orange;
padding:10px;
border-bottom-left-radius:240px 90px;
}
</style>
<script>
function changeBottomBorder(){
document.getElementById("DIV1").style.borderBottomLeftRadius="90px 50px";
document.getElementById("Sample").innerHTML="The bottom border left radius is now decreased";
}
</script>
</head>
<body>
<div id="DIV1">SOME SAMPLE TEXT</div>
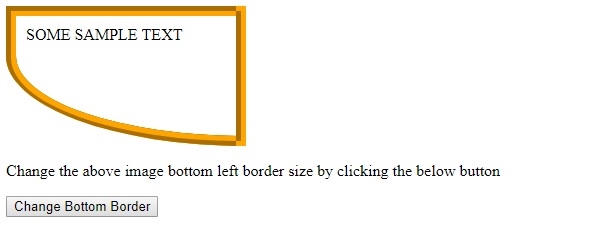
<p>Change the above image bottom left border size by clicking the below button</p>
<button onclick="changeBottomBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>輸出
這將產生以下輸出 -

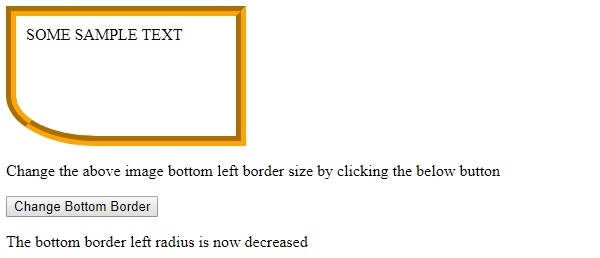
單擊 “Change Bottom Border” 按鈕時 -

相關用法
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderBottomLeftRadius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
