HTML DOM 樣式邊框屬性用於獲取或設置元素的邊框屬性。它是 border-width、border-style 和 border-color 的速記屬性。
用法
以下是語法 -
設置邊框屬性 -
object.style.border = "width style color|initial|inherit"
參數
上述屬性解釋如下 -
| Sr.No | 參數及說明 |
|---|---|
| 1 | Width 用於設置邊框寬度 |
| 2 | Style 用於設置邊框寬度 |
| 3 | Color 用於設置邊框寬度 |
| 4 | Initial 用於將此屬性設置為初始值。 |
| 5 | Inherit 繼承父屬性值。 |
示例
讓我們看一個邊框屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#IMG1 {
border:2px solid orange;
box-shadow:2px 2px 4px 1px seagreen;
}
</style>
<script>
function changeBorder(){
document.getElementById("IMG1").style.border="4px dotted pink";
document.getElementById("Sample").innerHTML="The border for the image is now changed";
}
</script>
</head>
<body>
<h2>Learn XAMARIN</h2>
<img id="IMG1" src="https://www.tutorialspoint.com/xamarin/images/xamarin-minilogo.jpg">
<p>Change the above image border clicking the below button</p>
<button onclick="changeBorder()">CHANGE BORDER</button>
<p id="Sample"></p>
</body>
</html>輸出
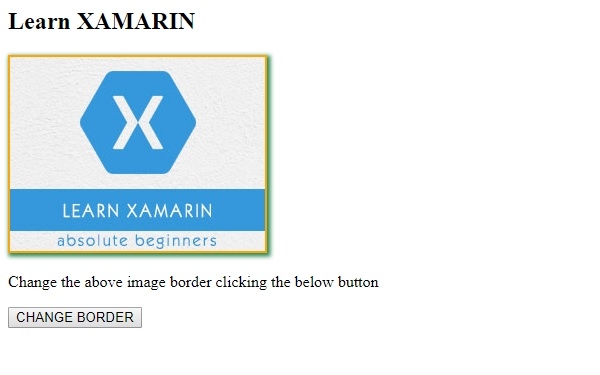
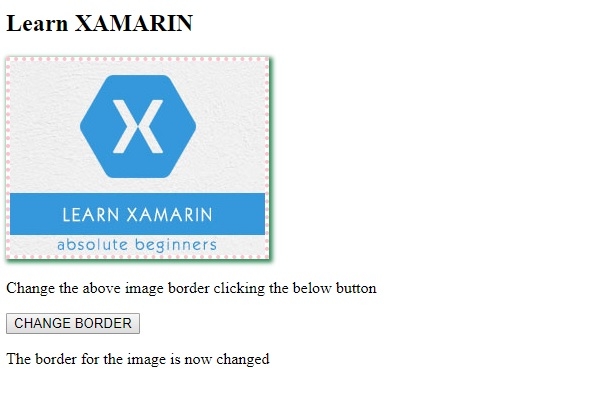
這將產生以下輸出 -

單擊更改邊框 -

相關用法
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style border Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
