borderBottomColor 屬性用於設置或獲取元素的底部邊框顏色。必須聲明 border-style,因為元素必須具有邊框才能使該屬性起作用。
用法
以下是設置 borderBottomColor 屬性的語法 -
object.style.borderBottomColor = "color|transparent|initial|inherit"
以下是返回 borderBottomColor 屬性的語法 -
object.style.borderBottomColor
值
屬性值解釋如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | color 用於指定底部邊框顏色。默認顏色為黑色。 |
| 2 | transparent 用於使底部邊框透明,即可以從底部看到內容。 |
| 3 | Initial 用於將此屬性設置為初始值。 |
| 4 | Inherit 繼承父屬性值。 |
示例
讓我們看一個 borderBottomColor 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#IMG1 {
border-bottom:7px solid orange;
box-shadow:2px 2px 4px 1px seagreen;
}
</style>
<script>
function changeBorder(){
document.getElementById("IMG1").style.borderBottomColor="pink";
document.getElementById("Sample").innerHTML="The bottom border color for the image is now changed";
}
</script>
</head>
<body>
<h2>iOS Tutorial</h2>
<img id="IMG1" src="https://www.tutorialspoint.com/ios/images/ios.jpg">
<p>Change the above image's below border...</p>
<button onclick="changeBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>輸出
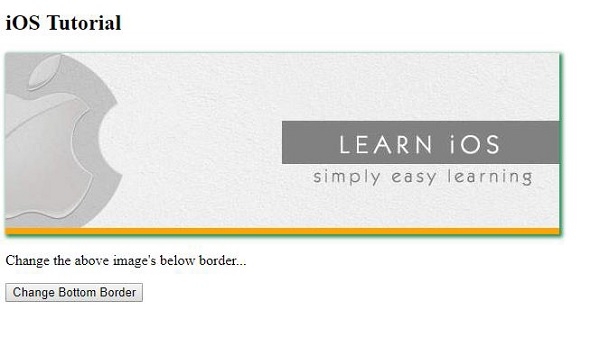
這將產生以下輸出 -

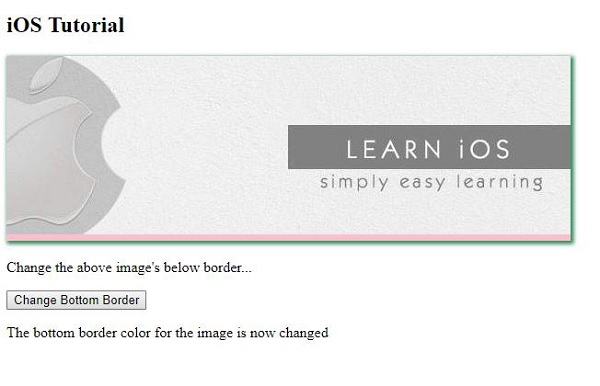
單擊 “Change Bottom border” -

相關用法
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderBottomColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
