borderBottomColor 属性用于设置或获取元素的底部边框颜色。必须声明 border-style,因为元素必须具有边框才能使该属性起作用。
用法
以下是设置 borderBottomColor 属性的语法 -
object.style.borderBottomColor = "color|transparent|initial|inherit"
以下是返回 borderBottomColor 属性的语法 -
object.style.borderBottomColor
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | color 用于指定底部边框颜色。默认颜色为黑色。 |
| 2 | transparent 用于使底部边框透明,即可以从底部看到内容。 |
| 3 | Initial 用于将此属性设置为初始值。 |
| 4 | Inherit 继承父属性值。 |
示例
让我们看一个 borderBottomColor 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#IMG1 {
border-bottom:7px solid orange;
box-shadow:2px 2px 4px 1px seagreen;
}
</style>
<script>
function changeBorder(){
document.getElementById("IMG1").style.borderBottomColor="pink";
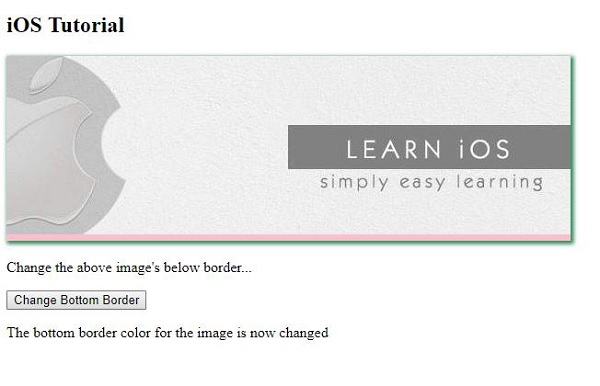
document.getElementById("Sample").innerHTML="The bottom border color for the image is now changed";
}
</script>
</head>
<body>
<h2>iOS Tutorial</h2>
<img id="IMG1" src="https://www.tutorialspoint.com/ios/images/ios.jpg">
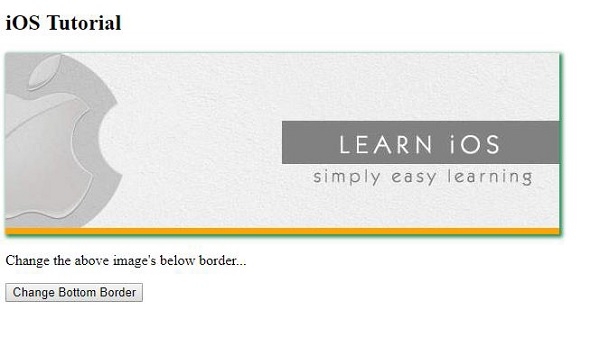
<p>Change the above image's below border...</p>
<button onclick="changeBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

单击 “Change Bottom border” -

相关用法
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderBottomColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
