borderColor 属性用于设置或获取元素的边框颜色。使用 borderColor 属性,我们可以操纵边框每一侧的颜色,即每侧边框具有不同的颜色。
用法
以下是语法 -
设置 borderColor 属性
object.style.borderColor = "color|transparent|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Color 用于指定边框颜色。 |
| 2 | Transparent 这使得边框颜色透明,并且可以看到它下面的内容。 |
| 3 | initial 用于将此属性设置为初始值。 |
| 4 | inherit 继承父属性值 |
示例
让我们看一下 borderColor 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
width:100px;
height:100px;
border:solid 10px ;
border-color:limegreen crimson;
top:10px;
}
</style>
<script>
function changeBorderColor(){
document.getElementById("DIV1").style.borderColor="crimson limegreen";
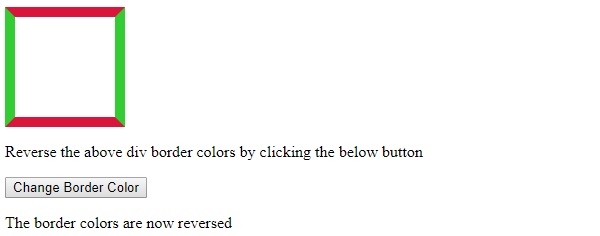
document.getElementById("Sample").innerHTML="The border colors are now reversed ";
}
</script>
</head>
<body>
<div id="DIV1"></div>
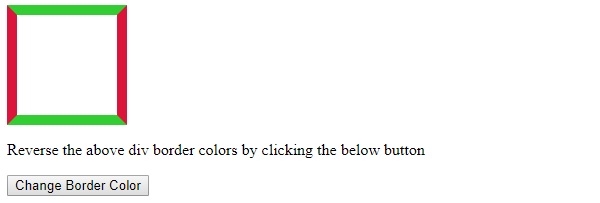
<p>Reverse the above div border colors by clicking the below button</p>
<button onclick="changeBorderColor()">Change Border Color</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

单击 COLLAPSE BORDER 按钮 -

相关用法
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
