HTML DOM style background-size 属性用于设置或获取背景图片的大小。
用法
以下是语法 -
设置 backgroundSize 属性 -
object.style.backgroundSize = "auto|length|cover|contain|intial|inherit"
特性
上述属性解释如下 -
| Sr.No | 属性和描述 |
|---|---|
| 1 | auto 背景图像以全尺寸显示,它是默认值。 |
| 2 | length 用于设置背景图像的宽度和高度。第一个值用于宽度,第二个值用于高度。如果只给出一个值,则缺失值默认为 auto。 |
| 3 | percentage 用于以百分比设置背景图像的宽度和高度。百分比是根据父母的高度和宽度计算的。第一个值设置宽度,第二个值设置高度。如果只给出一个值,则缺失值默认为 auto。 |
| 4 | cover 用于将背景图像缩放到足以覆盖整个背景区域。 |
| 5 | contain 缩放图像,使其高度和宽度适合内容区域。 |
| 6 | initial 用于将此属性设置为初始值。 |
| 7 | inherit 继承父属性值 |
示例
让我们看一下 HTML DOM 样式 backgroundSize 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
box-shadow:0 2px 0 4px mintcream;
padding:45px;
background:url("https://www.tutorialspoint.com/plsql/images/plsql-mini-logo.jpg");
background-size:150px 150px;
}
</style>
<script>
function changeBackSize(){
document.getElementById("DIV1").style.backgroundSize="100px 100px";
document.getElementById("Sample").innerHTML="The background image size is now reduced";
}
</script>
</head>
<body>
<h2>PL/SQL Tutorial</h2>
<div id="DIV1"></div>
<p>Change the background image size for the above div by clicking the below button</p>
<button onclick="changeBackSize()">CHANGE SIZE</button>
<p id="Sample"></p>
</body>
</html>输出
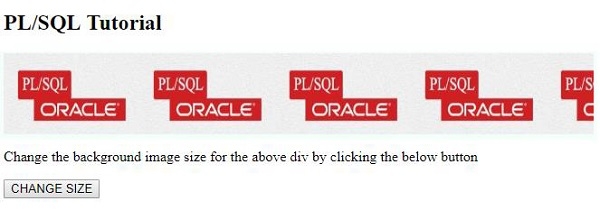
这将产生以下输出 -

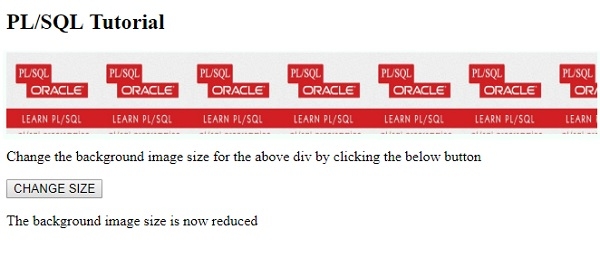
单击更改大小按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundSize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
