borderBottomStyle 属性用于设置或获取元素底部边框的线条样式。
用法
以下是语法 -
设置 borderBottomStyle 属性
object.style.borderBottomStyle = value
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | none 这是默认值,不定义边框。 |
| 2 | hidden 这与 "none" 相同,但仍会占用边界空间。它本质上是透明的,但仍然存在。 |
| 3 | dotted 这定义了一个虚线边框。 |
| 4 | dashed 这定义了一个虚线边框。 |
| 5 | solid 这定义了一个实心边框。 |
| 6 | double 这定义了双边框。 |
| 7 | groove 这定义了 3d 凹槽边界,与脊相反。 |
| 8 | ridge 这定义了 3D 脊状边界,与凹槽相反。 |
| 9 | inset 这定义了一个 3D 插入边框,效果看起来像是嵌入的。它产生了与开始相反的效果。 |
| 10 | outset 这定义了一个 3D 插入边框,效果看起来像是浮雕。它产生与插入相反的效果。 |
| 11 | initial 用于将此属性设置为初始值。 |
| 12 | inherit 继承父属性值 |
示例
让我们看一下 borderBottomStyle 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
width:300px;
height:100px;
border-bottom:8px solid dodgerblue;
border-bottom-style:groove;
}
</style>
<script>
function changeBottomStyle(){
document.getElementById("DIV1").style.borderBottomStyle="dashed";
document.getElementById("Sample").innerHTML="The bottom border style is now changed";
}
</script>
</head>
<body>
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the div bottom border style size by clicking the below button</p>
<button onclick="changeBottomStyle()">Change Bottom Style</button>
<p id="Sample"></p>
</body>
</html>输出
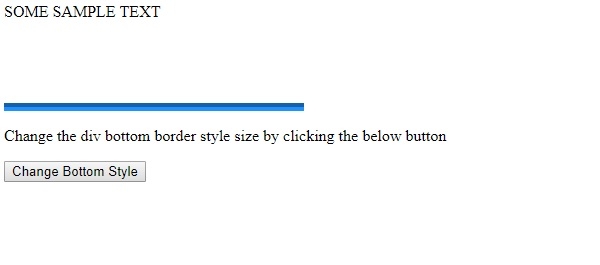
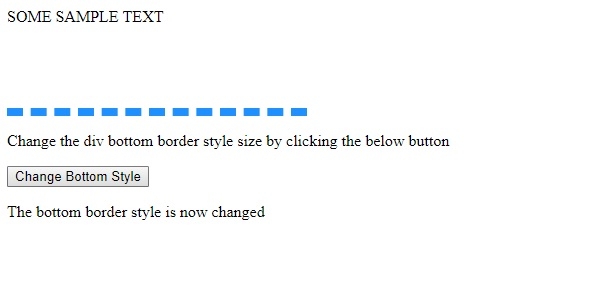
这将产生以下输出 -

单击 “Change Bottom Style” 按钮时 -

相关用法
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderBottomStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
