borderBottomStyle 屬性用於設置或獲取元素底部邊框的線條樣式。
用法
以下是語法 -
設置 borderBottomStyle 屬性
object.style.borderBottomStyle = value
值
屬性值解釋如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | none 這是默認值,不定義邊框。 |
| 2 | hidden 這與 "none" 相同,但仍會占用邊界空間。它本質上是透明的,但仍然存在。 |
| 3 | dotted 這定義了一個虛線邊框。 |
| 4 | dashed 這定義了一個虛線邊框。 |
| 5 | solid 這定義了一個實心邊框。 |
| 6 | double 這定義了雙邊框。 |
| 7 | groove 這定義了 3d 凹槽邊界,與脊相反。 |
| 8 | ridge 這定義了 3D 脊狀邊界,與凹槽相反。 |
| 9 | inset 這定義了一個 3D 插入邊框,效果看起來像是嵌入的。它產生了與開始相反的效果。 |
| 10 | outset 這定義了一個 3D 插入邊框,效果看起來像是浮雕。它產生與插入相反的效果。 |
| 11 | initial 用於將此屬性設置為初始值。 |
| 12 | inherit 繼承父屬性值 |
示例
讓我們看一下 borderBottomStyle 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
width:300px;
height:100px;
border-bottom:8px solid dodgerblue;
border-bottom-style:groove;
}
</style>
<script>
function changeBottomStyle(){
document.getElementById("DIV1").style.borderBottomStyle="dashed";
document.getElementById("Sample").innerHTML="The bottom border style is now changed";
}
</script>
</head>
<body>
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the div bottom border style size by clicking the below button</p>
<button onclick="changeBottomStyle()">Change Bottom Style</button>
<p id="Sample"></p>
</body>
</html>輸出
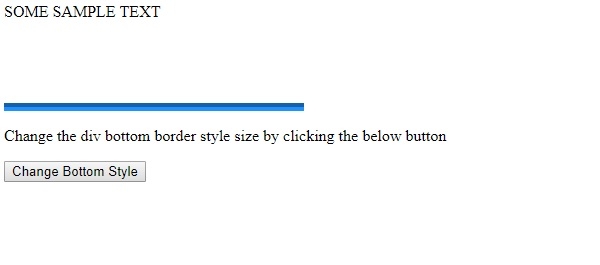
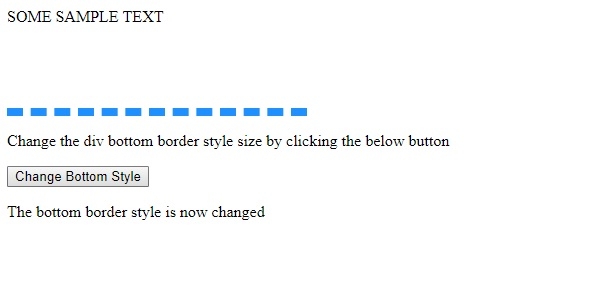
這將產生以下輸出 -

單擊 “Change Bottom Style” 按鈕時 -

相關用法
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderBottomStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
