HTML DOM borderImageOutset 屬性用於設置或返回背景圖像區域擴展元素邊框框的值。通過使用頂部、左側、右側和底部的值,我們可以指定背景圖像將從元素的相應邊框延伸多少。
用法
以下是語法 -
設置 borderImageOutset 屬性 -
object.style.borderImageOutset = "length|number|initial|inherit"
屬性值解釋如下 -
| 值 | 描述 |
|---|---|
| Length | 用於定義圖像將從邊界框延伸多遠。默認值設置為 0,即它不會超出邊界框。 |
| Number | 用於定義 border-width 倍數的數值。 |
| Initial | 用於將此屬性設置為初始值。 |
| Inherit | 繼承父屬性值 |
示例
讓我們看一下 borderImageOutset 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#P1 {
border:20px solid transparent;
margin:20px;
border-image:url("https://www.tutorialspoint.com/tensorflow/images/tensorflow.jpg") 30
round;
border-image-outset:5px;
background-color:lightgreen;
}
</style>
<script>
function changeBottomOutset(){
document.getElementById("P1").style.borderImageOutset="20px";
document.getElementById("Sample").innerHTML="The border image outset is now
increased";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p id="P1"> This is a sample paragraph containing some text. This paragraph is created only for the sake of this example</p>
<p>Change the above div border image outset by clicking the below button</p>
<button onclick="changeBottomOutset()">Change Bottom Outset</button>
<p id="Sample"></p>
</body>
</html>輸出
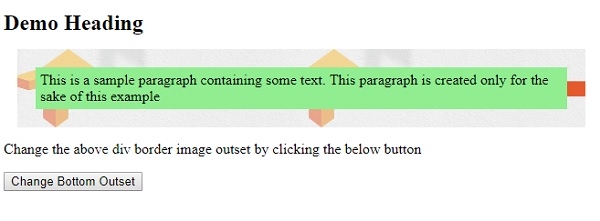
這將產生以下輸出 -

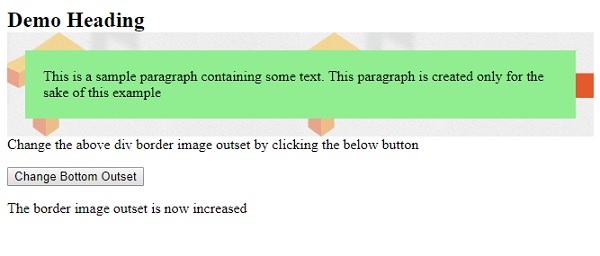
單擊 “Change Border Outset” 按鈕時 -

相關用法
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderImageOutset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
