backgroundAttachment 屬性用於設置或獲取背景圖像是否應相對於頁麵內容滾動。
用法
以下是語法 -
設置 backgroundAttachment 屬性 -
object.style.backgroundAttachment = "scroll|fixed|local|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Scroll 這是默認值,它使背景與圖像一起滾動。 |
| 2 | Fixed 這修複了關於視口的背景。 |
| 3 | Local 使背景隨著元素的內容滾動。 |
| 4 | Initial 用於將此屬性設置為初始值。 |
| 5 | inherit 繼承父屬性值。 |
示例
讓我們看一下 backgroundAttachment 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image:url("https://www.tutorialspoint.com/artificial_intelligence_with_python/images/artificialintelligence-with-python-mini-logo.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:top;
}
article {
color:white;
background:rgba(0, 0, 0, 0.4);
}
</style>
<script>
function changeAttachment(){
document.getElementById("BODY1").style.backgroundAttachment="local";
document.getElementById("Sample").innerHTML="The background will now scroll along with the page.";
}
</script>
</head>
<body id="BODY1">
<h2>This is demo heading</h2>
<p>Curabitur tincidunt elit libero, sed ullamcorper urna ullamcorper ut.
Nulla scelerisque, quam in efficitur porta, nisi turpis blandit odio, vitae ultricies lectus ex vel felis.
Proin lectus nulla, cursus vitae massa ac, mollis gravida orci. Cras euismod imperdiet elit, aliquet placerat purus bibendum vel.
Nullam vehicula urna non ullamcorper congue. Etiam volutpat gravida tempus. Fusce non volutpat diam.
Nullam sagittis condimentum dui, a pharetra mi commodo nec. Cras vulputate hendrerit ornare.
Sed id ligula sit amet arcu dapibus molestie nec at risus.
Aliquam gravida, dolor non vehicula lobortis, augue erat gravida metus, id eleifend ante risus vel turpis.
Nunc fermentum scelerisque nulla, non gravida dui consequat malesuada. Pellentesque mollis scelerisque quam ac efficitur.
Nunc ante velit, efficitur vitae dignissim semper, maximus in mi.</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
<p> Vivamus eget nisi eu libero viverra vestibulum. Nulla luctus ultrices metus, nec dapibus magna dignissim eget. Ut sed posuere erat.</p>
<p>Nunc ante velit, efficitur vitae dignissim semper, maximus in mi.</p>
<p>Pellentesque vitae est eget est tempus pretium.
Phasellus semper erat efficitur justo tristique sollicitudin.
Morbi mi eros, aliquet ac gravida ac, tempor et ante. </p>
<p>Aenean non justo non lorem accumsan fermentum efficitur at quam.
Morbi rhoncus lacus sed est luctus, a hendrerit est ullamcorper.
Etiam quis nisl non sem fringilla ullamcorper. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Donec ac malesuada turpis. Donec dapibus diam metus, nec blandit tellus vulputate quis.</p>
<p>Donec blandit tincidunt ante, sed blandit massa volutpat eu. Mauris ac porta lectus, et vulputate ante.</p>
<p>Click the below button to change the above div backface visibility value</p>
<button onclick="changeAttachment()">CHANGE ATTACHMENT</button>
<p id="Sample"></p>
</body>
</html>輸出
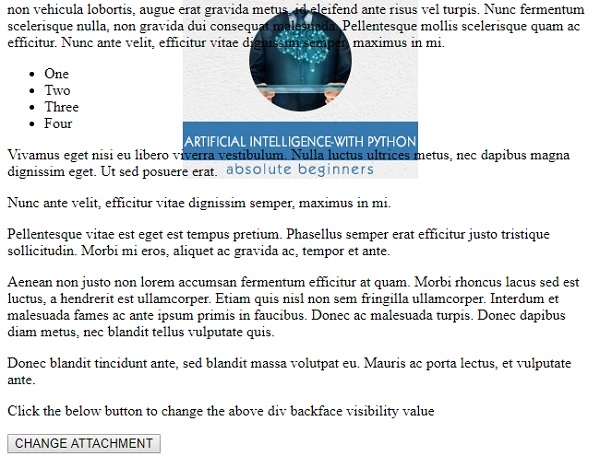
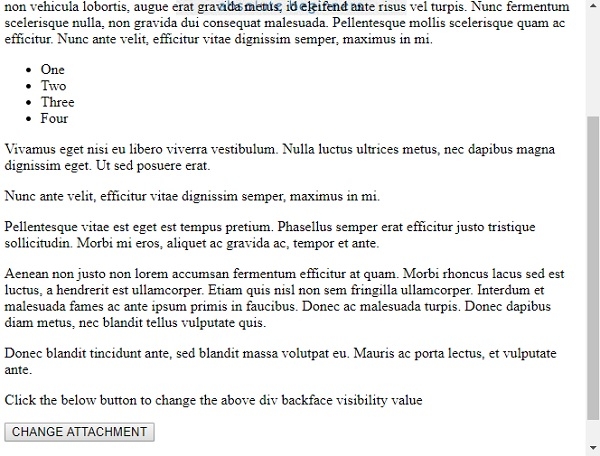
這將產生以下輸出 -

單擊“更改附件”按鈕後,圖像將固定在頂部並且在底部不可見 -

相關用法
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backfaceVisibility屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style backgroundAttachment Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
