backfaceVisibility 屬性用於指定元素的背麵在用戶麵對時是否可見。它僅對 3D 變換很重要,因此當您旋轉元素時,您希望看到或不看到它的背麵。
用法
以下是語法 -
設置 backfaceVisibility 屬性 -
object.style.backfaceVisibility = "visible|hidden|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | visible 這使得背麵可見並且是默認值。 |
| 2 | hidden 這隱藏了背麵。 |
| 3 | Initial 用於將此屬性設置為初始值。 |
| 4 | inherit 繼承父屬性值。 |
示例
讓我們看一個 backfaceVisibility 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
position:relative;
height:80px;
width:80px;
background-color:lightgreen;
float:left;
text-align:center;
letter-spacing:0.8px;
margin-bottom:10px;
}
#one {
transform:rotateY(180deg);
backface-visibility:visible;
}
p{
clear:both;
}
</style>
<script>
function visibilityChange(){
document.getElementById("one").style.backfaceVisibility="hidden";
document.getElementById("Sample").innerHTML="The backface visibility is now set to hidden.";
}
</script>
</head>
<body>
<div id="one">Lateral Inversion</div>
<div>Lateral inversion</div>
<br>
<p>Click the below button to change the above div backface visibility value</p>
<button onclick="visibilityChange()">CHANGE VISIBILITY</button>
<p id="Sample"></p>
</body>
</html>輸出
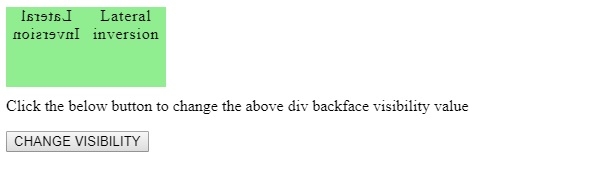
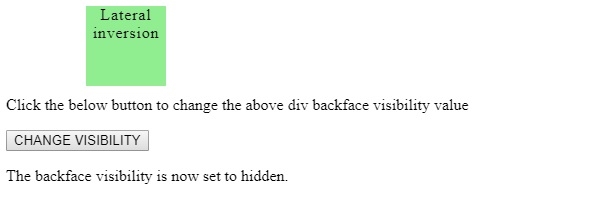
這將產生以下輸出 -

單擊更改可見性按鈕 -

相關用法
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style backfaceVisibility Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
