HTML DOM borderImageRepeat 屬性用於定義圖像切片在邊框圖像中的重複方式。這將設置或獲取 borderImage 是否應該被舍入、重複或拉伸。
用法
以下是語法 -
設置 borderImageRepeat 屬性。
object.style.borderImageRepeat = "stretch|repeat|round|initial|inherit"
值
屬性值解釋如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Stretch 這使得圖像被拉伸以填充該區域。這是默認值。 |
| 2 | Repeat 這使得圖像重複填充該區域。 |
| 3 | Round 圖像通常會重複以填充該區域,如果它沒有用整數次填充該區域,則會重新縮放。 |
| 4 | Space 與圓形相同,但如果圖像沒有重複整數次,則圖塊周圍的空間是分布的。 |
| 5 | initial 用於將此屬性設置為初始值。 |
| 6 | inherit 繼承父屬性值 |
示例
讓我們看一個 borderImageRepeat 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#b1 {
border:30px solid transparent;
padding:5px;
border-image-source:
url("https://www.tutorialspoint.com/data_structures_algorithms/images/data-structurealgorithm.jpg");
border-image-repeat:repeat;
border-image-slice:30;
}
</style>
<script>
function changeBorderRepeat(){
document.getElementById("b1").style.borderImageRepeat="stretch";
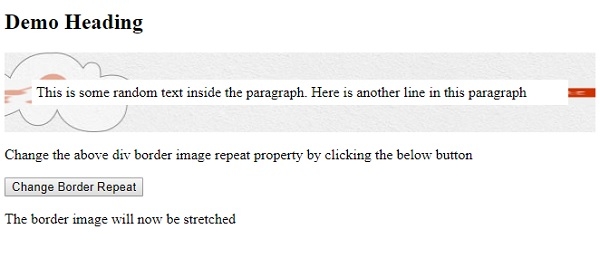
document.getElementById("Sample").innerHTML="The border image will now be
stretched";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
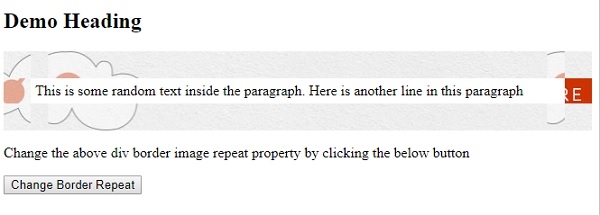
<p id="b1">This is some random text inside the paragraph. Here is another line in this paragraph</p>
<p>Change the above div border image repeat property by clicking the below button</p>
<button onclick="changeBorderRepeat()">Change Border Repeat</button>
<p id="Sample"></p>
</body>
</html>輸出
這將產生以下輸出 -

單擊 COLLAPSE BORDER 按鈕 -

相關用法
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style borderBottom屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderImageRepeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
