borderBottom 屬性用於設置或獲取底部邊框屬性。 border-bottom 屬性是 border-bottom-width、border-bottom-style、border-bottom-color 的簡寫。
用法
以下是語法 -
設置 borderBottom 屬性 -
object.style.borderBottom = "width style color|initial|inherit"
值
以下是上述屬性值 -
| Sr.No | 參數及說明 |
|---|---|
| 1 | Width 用於設置下邊框寬度。 |
| 2 | Style 用於設置底部邊框樣式。 |
| 3 | Color 用於設置底部邊框顏色。 |
| 4 | Initial 用於將此屬性設置為初始值。 |
| 5 | Inherit 繼承父屬性值。 |
示例
讓我們看一下 borderBottom 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#IMG1 {
border-bottom:7px solid orange;
box-shadow:2px 2px 4px 1px seagreen;
}
</style>
<script>
function changeBorder(){
document.getElementById("IMG1").style.borderBottom="10px dotted pink";
document.getElementById("Sample").innerHTML="The bottom border for the image is now changed";
}
</script>
</head>
<body>
<h2>Kotlin Tutorial</h2>
<img id="IMG1" src="https://www.tutorialspoint.com/kotlin/images/kotlin.jpg">
<p>Change the above image below border by clicking the below button</p>
<button onclick="changeBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>輸出
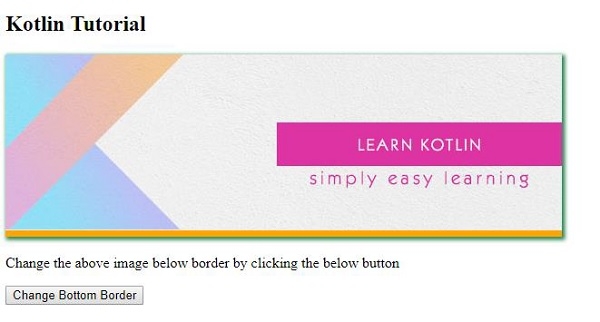
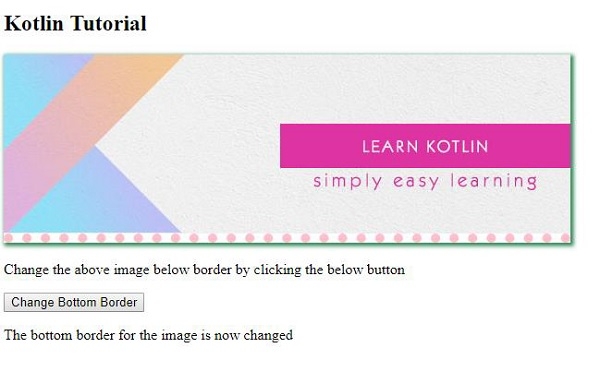
這將產生以下輸出 -

單擊 “Change Bottom Border” 按鈕時 -

相關用法
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style borderBottomColor屬性用法及代碼示例
- HTML DOM Style borderBottomStyle屬性用法及代碼示例
- HTML DOM Style borderBottomLeftRadius屬性用法及代碼示例
- HTML DOM Style borderBottomRightRadius屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style borderImageOutset屬性用法及代碼示例
- HTML DOM Style borderImage屬性用法及代碼示例
- HTML DOM Style borderColor屬性用法及代碼示例
- HTML DOM Style borderImageRepeat屬性用法及代碼示例
- HTML DOM Style border屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style backgroundColor屬性用法及代碼示例
- HTML DOM Style backgroundPosition屬性用法及代碼示例
- HTML DOM Style background屬性用法及代碼示例
- HTML DOM Style backgroundSize屬性用法及代碼示例
- HTML DOM Style backgroundRepeat屬性用法及代碼示例
- HTML DOM Style backgroundImage屬性用法及代碼示例
- HTML DOM Style backgroundOrigin屬性用法及代碼示例
- HTML DOM Style backgroundAttachment屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style borderBottom Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
