borderBottom 属性用于设置或获取底部边框属性。 border-bottom 属性是 border-bottom-width、border-bottom-style、border-bottom-color 的简写。
用法
以下是语法 -
设置 borderBottom 属性 -
object.style.borderBottom = "width style color|initial|inherit"
值
以下是上述属性值 -
| Sr.No | 参数及说明 |
|---|---|
| 1 | Width 用于设置下边框宽度。 |
| 2 | Style 用于设置底部边框样式。 |
| 3 | Color 用于设置底部边框颜色。 |
| 4 | Initial 用于将此属性设置为初始值。 |
| 5 | Inherit 继承父属性值。 |
示例
让我们看一下 borderBottom 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#IMG1 {
border-bottom:7px solid orange;
box-shadow:2px 2px 4px 1px seagreen;
}
</style>
<script>
function changeBorder(){
document.getElementById("IMG1").style.borderBottom="10px dotted pink";
document.getElementById("Sample").innerHTML="The bottom border for the image is now changed";
}
</script>
</head>
<body>
<h2>Kotlin Tutorial</h2>
<img id="IMG1" src="https://www.tutorialspoint.com/kotlin/images/kotlin.jpg">
<p>Change the above image below border by clicking the below button</p>
<button onclick="changeBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html>输出
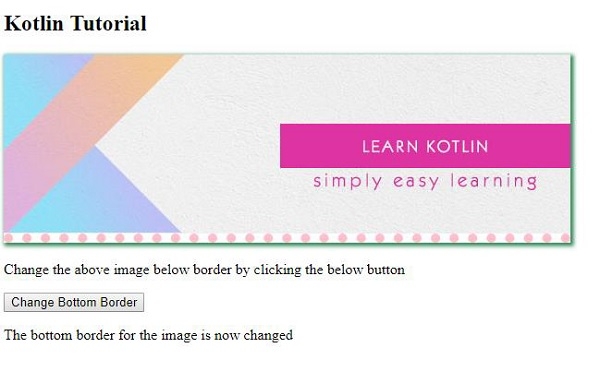
这将产生以下输出 -

单击 “Change Bottom Border” 按钮时 -

相关用法
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderBottom Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
