backgroundColor 属性用于设置或返回元素的背景颜色。我们可以通过标准名称指定值,rgb()、rgba()、hsl() 或 hsla()。
用法
以下是语法 -
设置 backgroundColor 属性 -
object.style.backgroundColor = "color|transparent
值
上述属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Color 用于指定背景颜色。 |
| 2 | Transparent 将背景颜色设置为透明,即可以看到底层内容。它是默认值。 |
示例
让我们看一下 backgroundColor 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
background-color:rgba(10,122,102,0.1);
}
</style>
<script>
function changeBackColor(){
document.getElementById("DIV1").style.backgroundColor="rgba(1,200,55,0.5)";
document.getElementById("Sample").innerHTML="The background color is now changed";
}
</script>
</head>
<body>
<div id="DIV1">Duis tincidunt urna a interdum consectetur. Pellentesque nec pretium ante.
In nisl magna, vestibulum non vulputate vel, feugiat ac tellus. Sed tincidunt id leo at mollis.
Praesent pellentesque purus vitae scelerisque gravida. Pellentesque pulvinar scelerisque sem,
at euismod sapien tristique et.</div>
<p>Change the above div background color by clicking the below button</p>
<button onclick="changeBackColor()">CHANGE COLOR</button>
<p id="Sample"></p>
</body>
</html>输出
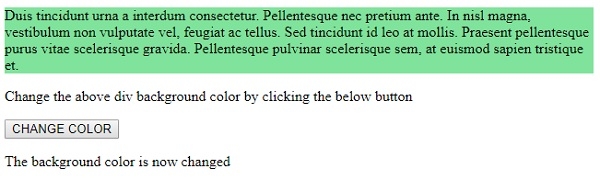
这将产生以下输出 -

单击“更改剪辑”按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
