backgroundPosition 属性用于设置或获取元素背景图像相对于原点的初始位置。
用法
以下是语法 -
设置 backgroundPosition 属性 -
object.style.backgroundPosition = value
值
以下是值 -
| 值 | 描述 |
|---|---|
| top left top center top right center left center center center right bottom left bottom center bottom right | 定位可以通过他们的名字来理解。如果你只写一个值,那么另一个将始终是中心。 |
| xpos ypos | 指示水平(x)和垂直位置(y)。它从左上角以 0,0 开始。尽管您也可以使用任何其他 CSS 单位,但首选像素作为单位。 |
| x% y% | 以百分比指定水平(x)和垂直(y)位置的定位。它从左上角 0% 0% 和右下角 100% 100% 开始。因为指定一个值意味着另一个将是中心,即它是 50%。 |
| initial | 用于将此属性设置为初始值。 |
| inherit | 继承父属性值。 |
示例
让我们看一个 backgroundPosition 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:url("https://www.tutorialspoint.com/power_bi/images/power-bi-minilogo.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:20% 60%;
}
</style>
<script>
function changeBackPosition(){
document.body.style.backgroundPosition="top right";
document.getElementById("Sample").innerHTML="The background image position is now changed";
}
</script>
</head>
<body>
<h2>Learning is fun</h2>
<p>Free learning tutorial for all...</p>
<p>Change the background image position by clicking the below button.</p>
<button onclick="changeBackPosition()">CHANGE POSITION</button>
<p id="Sample"></p>
</body>
</html>输出
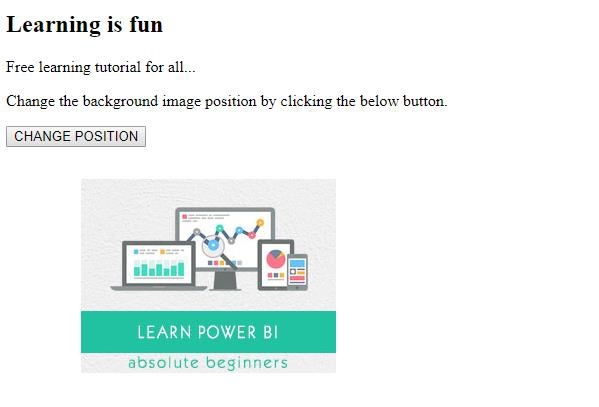
这将产生以下输出 -

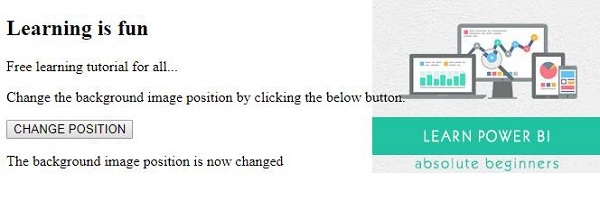
单击更改位置按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
