borderImage 属性用于设置或获取元素的边框图像。它是一个速记属性,因此我们可以一次性操作 borderImageSource、borderImageSlice、borderImageWidth、borderImageOutset 和 borderImageRepeat 属性。
用法
以下是语法 -
设置 borderImage 属性 -
object.style.borderImage = "source slice width outset repeat|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | borderImageSource 它指定要用作边框的图像路径。 |
| 2 | borderImageSlice 它指定 image-border 向内偏移。 |
| 3 | borderImageWidth 它指定 image-border 宽度。 |
| 4 | borderImageOutset 它指定超出边界框的边界图像区域量。 |
| 5 | borderImageRepeat 它指定 image-border 应该被舍入、重复或拉伸。 |
| 6 | initial 用于将此属性设置为初始值。 |
| 7 | inherit 继承父属性值 |
示例
让我们看一个 borderImage 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#PARA1 {
border:15px solid transparent;
padding:12px;
border-image:url("http://www.tutorialspoint.com/images/blockchain.png") 20 stretch;
width:100px;
}
</style>
<script>
function changeBorderImage(){
document.getElementById("PARA1").style.borderImage="url('http://www.tutorialspoint.com/im
ages/mongodb.png') 20 round";
document.getElementById("Sample").innerHTML="The border image is now changed";
}
</script>
</head>
<body>
<h2>Learning is fun</h2>
<p id="PARA1">This is a sample paragraph. Here is another line</p>
<p>Change the above paragraph border image by clicking the below button</p>
<button onclick="changeBorderImage()">Change Border Image</button>
<p id="Sample"></p>
</body>
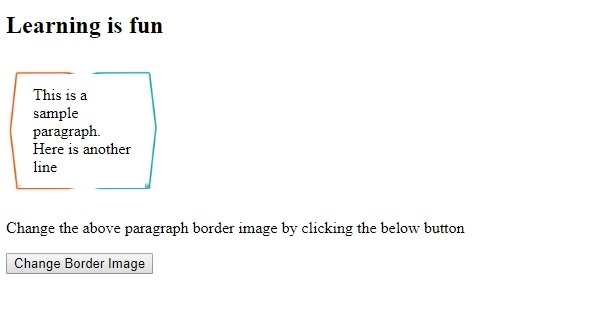
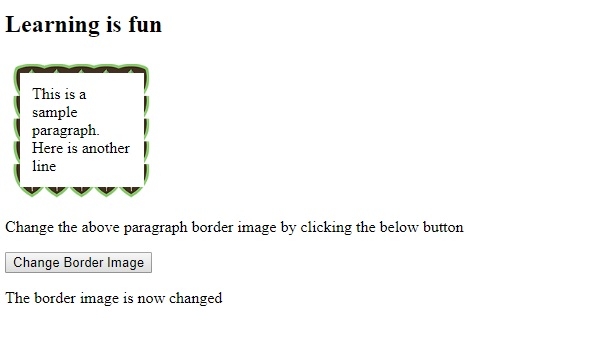
</html>输出
这将产生以下输出 -

单击 COLLAPSE BORDER 按钮 -

相关用法
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderImage Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
