background-origin 属性用于设置或获取背景原点,即它的相对位置。它可以与四个盒模型区域中的任何一个相关。
用法
以下是语法 -
设置 backgroundOrigin 属性 -
object.style.backgroundOrigin = "padding-box|border-box|content-box|initial|inherit"
值
上述属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | padding-box 用于使背景图像相对于填充框定位。 它是默认值。 默认值。背景图像相对于填充框定位。 |
| 2 | border-box 用于使背景图像相对于边框框定位。 |
| 3 | content-box 使背景图像相对于内容框定位。 |
| 4 | initial 用于将此属性设置为初始值。 |
| 5 | inherit 继承父属性值。 |
示例
让我们看一个 backgroundOrigin 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
margin:20px;
box-shadow:0 0 5px black;
padding:30px;
background:url("https://www.tutorialspoint.com/power_bi/images/power-bi-minilogo.jpg");
background-origin:content-box;
background-repeat:no-repeat;
background-size:cover;
font-size:24px;
}
div>p {
box-shadow:0 0 5px darkgrey;
}
</style>
<script>
function changeBackOrigin(){
document.getElementById("DIV1").style.backgroundOrigin="padding-box";
document.getElementById("Sample").innerHTML="The background origin is now set to to padding-box";
}
</script>
</head>
<body>
<h2>PowerBI Tutorial</h2>
<div id="DIV1">
<p>Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn
PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn PowerBI...Learn
PowerBI...Learn PowerBI...Learn PowerBI... Learn PowerBI...Learn PowerBI...</p>
</div>
<p>Change the above div background origin by clicking the below button</p>
<button onclick="changeBackOrigin()">CHANGE ORIGIN</button>
<p id="Sample"></p>
</body>
</html>输出
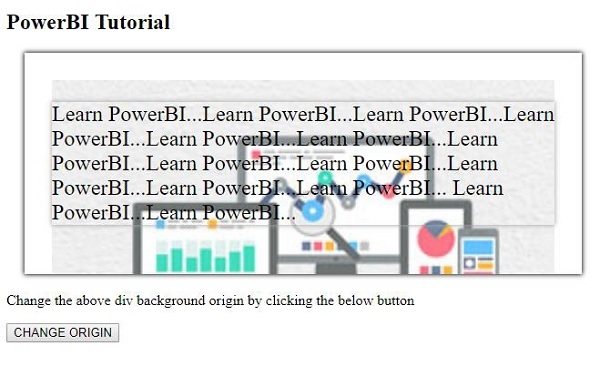
这将产生以下输出 -

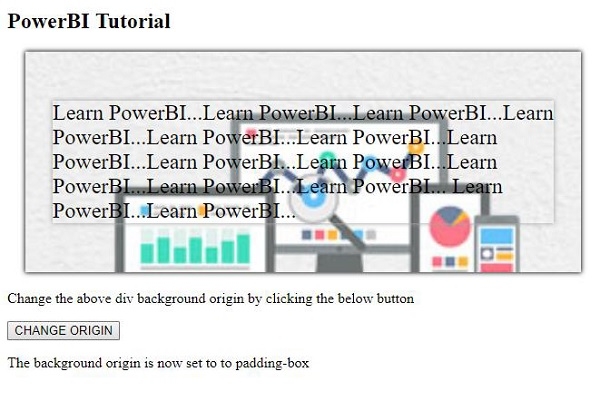
单击更改原点按钮 -

相关用法
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
- HTML DOM Style backfaceVisibility属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style backgroundOrigin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
