HTML DOM borderImageOutset 属性用于设置或返回背景图像区域扩展元素边框框的值。通过使用顶部、左侧、右侧和底部的值,我们可以指定背景图像将从元素的相应边框延伸多少。
用法
以下是语法 -
设置 borderImageOutset 属性 -
object.style.borderImageOutset = "length|number|initial|inherit"
属性值解释如下 -
| 值 | 描述 |
|---|---|
| Length | 用于定义图像将从边界框延伸多远。默认值设置为 0,即它不会超出边界框。 |
| Number | 用于定义 border-width 倍数的数值。 |
| Initial | 用于将此属性设置为初始值。 |
| Inherit | 继承父属性值 |
示例
让我们看一下 borderImageOutset 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#P1 {
border:20px solid transparent;
margin:20px;
border-image:url("https://www.tutorialspoint.com/tensorflow/images/tensorflow.jpg") 30
round;
border-image-outset:5px;
background-color:lightgreen;
}
</style>
<script>
function changeBottomOutset(){
document.getElementById("P1").style.borderImageOutset="20px";
document.getElementById("Sample").innerHTML="The border image outset is now
increased";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p id="P1"> This is a sample paragraph containing some text. This paragraph is created only for the sake of this example</p>
<p>Change the above div border image outset by clicking the below button</p>
<button onclick="changeBottomOutset()">Change Bottom Outset</button>
<p id="Sample"></p>
</body>
</html>输出
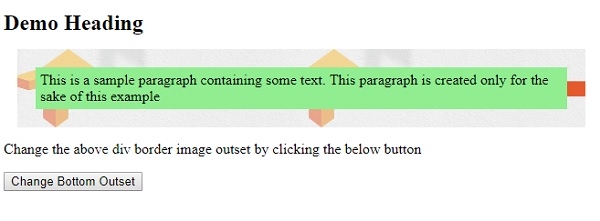
这将产生以下输出 -

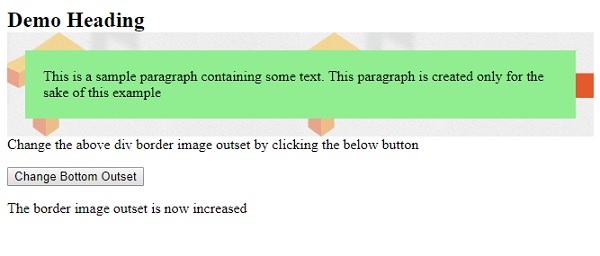
单击 “Change Border Outset” 按钮时 -

相关用法
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderImageRepeat属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderImageOutset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
