HTML DOM borderImageRepeat 属性用于定义图像切片在边框图像中的重复方式。这将设置或获取 borderImage 是否应该被舍入、重复或拉伸。
用法
以下是语法 -
设置 borderImageRepeat 属性。
object.style.borderImageRepeat = "stretch|repeat|round|initial|inherit"
值
属性值解释如下 -
| Sr.No | 值和描述 |
|---|---|
| 1 | Stretch 这使得图像被拉伸以填充该区域。这是默认值。 |
| 2 | Repeat 这使得图像重复填充该区域。 |
| 3 | Round 图像通常会重复以填充该区域,如果它没有用整数次填充该区域,则会重新缩放。 |
| 4 | Space 与圆形相同,但如果图像没有重复整数次,则图块周围的空间是分布的。 |
| 5 | initial 用于将此属性设置为初始值。 |
| 6 | inherit 继承父属性值 |
示例
让我们看一个 borderImageRepeat 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#b1 {
border:30px solid transparent;
padding:5px;
border-image-source:
url("https://www.tutorialspoint.com/data_structures_algorithms/images/data-structurealgorithm.jpg");
border-image-repeat:repeat;
border-image-slice:30;
}
</style>
<script>
function changeBorderRepeat(){
document.getElementById("b1").style.borderImageRepeat="stretch";
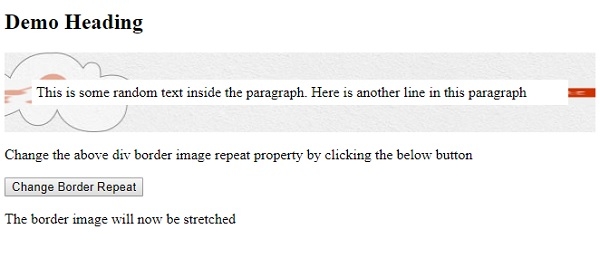
document.getElementById("Sample").innerHTML="The border image will now be
stretched";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
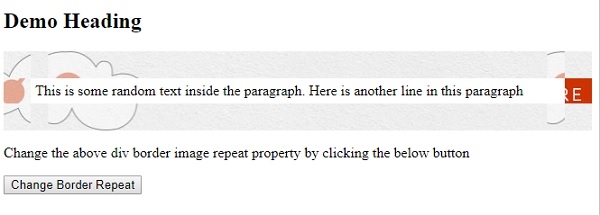
<p id="b1">This is some random text inside the paragraph. Here is another line in this paragraph</p>
<p>Change the above div border image repeat property by clicking the below button</p>
<button onclick="changeBorderRepeat()">Change Border Repeat</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

单击 COLLAPSE BORDER 按钮 -

相关用法
- HTML DOM Style borderImageOutset属性用法及代码示例
- HTML DOM Style borderImage属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style borderColor属性用法及代码示例
- HTML DOM Style borderBottomColor属性用法及代码示例
- HTML DOM Style borderBottomStyle属性用法及代码示例
- HTML DOM Style border属性用法及代码示例
- HTML DOM Style borderBottom属性用法及代码示例
- HTML DOM Style borderBottomLeftRadius属性用法及代码示例
- HTML DOM Style borderBottomRightRadius属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style backgroundColor属性用法及代码示例
- HTML DOM Style backgroundPosition属性用法及代码示例
- HTML DOM Style background属性用法及代码示例
- HTML DOM Style backgroundSize属性用法及代码示例
- HTML DOM Style backgroundRepeat属性用法及代码示例
- HTML DOM Style backgroundImage属性用法及代码示例
- HTML DOM Style backgroundOrigin属性用法及代码示例
- HTML DOM Style backgroundAttachment属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style borderImageRepeat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
